👨💻 大家最近看到很多古代人物魔改的图文很是火爆,但是有一个问题,就是要针对不同的画面给出不同的提示词,斜杠君在想有没有一种办法,可以批量产出图片,不需要再单独写提示词。


一、创建应用
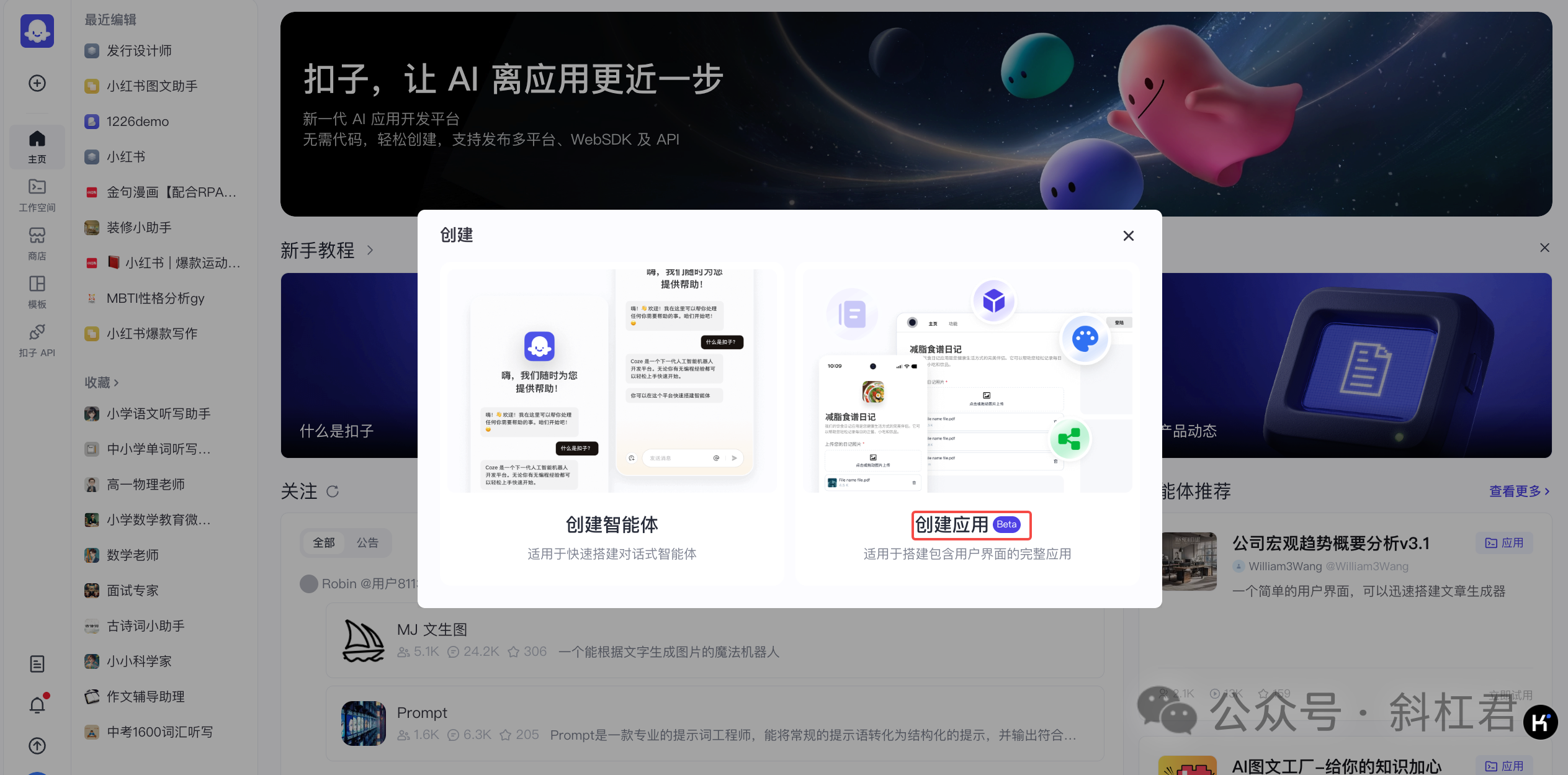
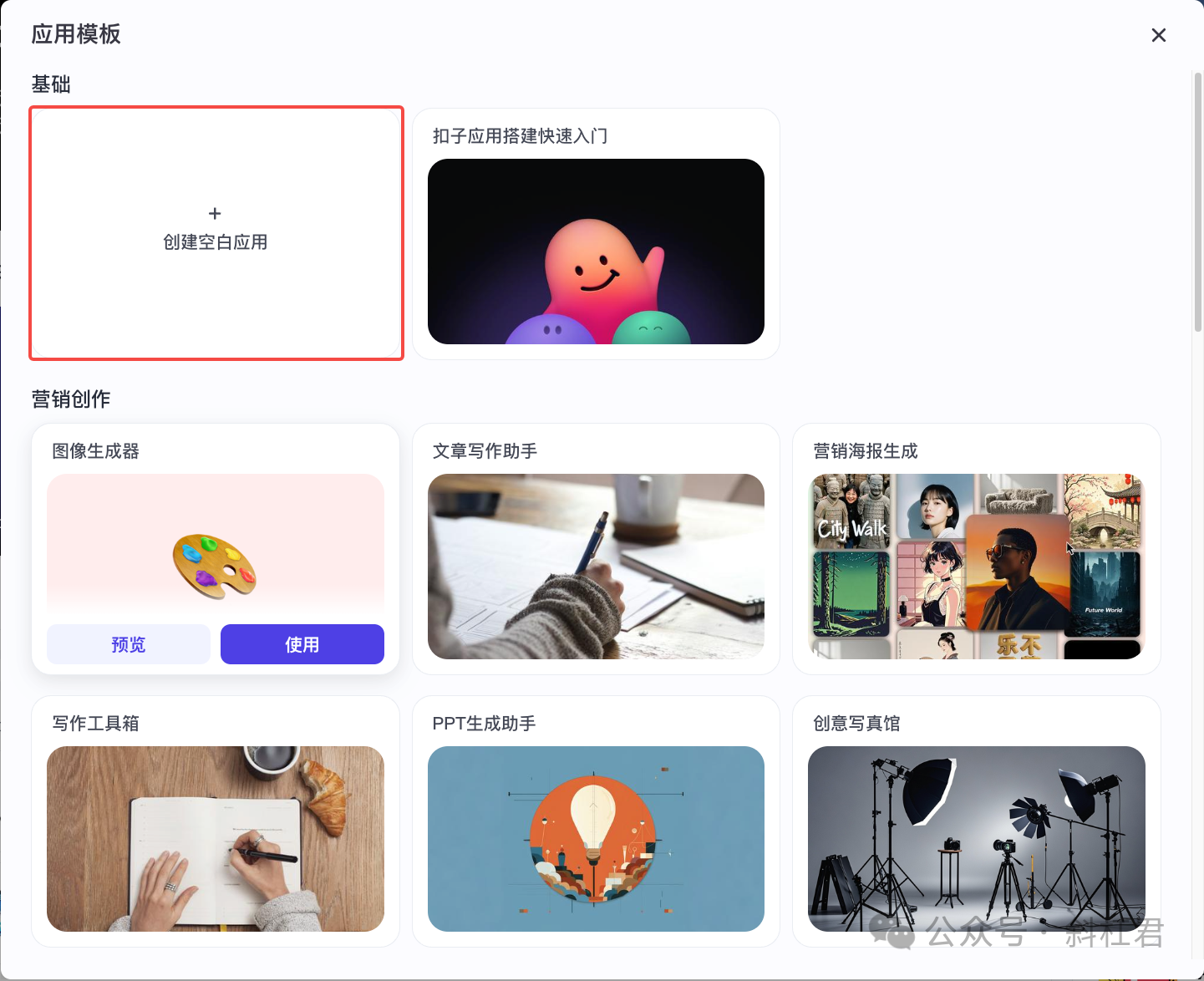
1、选择创建应用
选择左侧项目开发,再击创建按钮。

2、创建空白应用
这里因为我们从头开始搭建,所以这里我们选择「创建一个空白应用」。

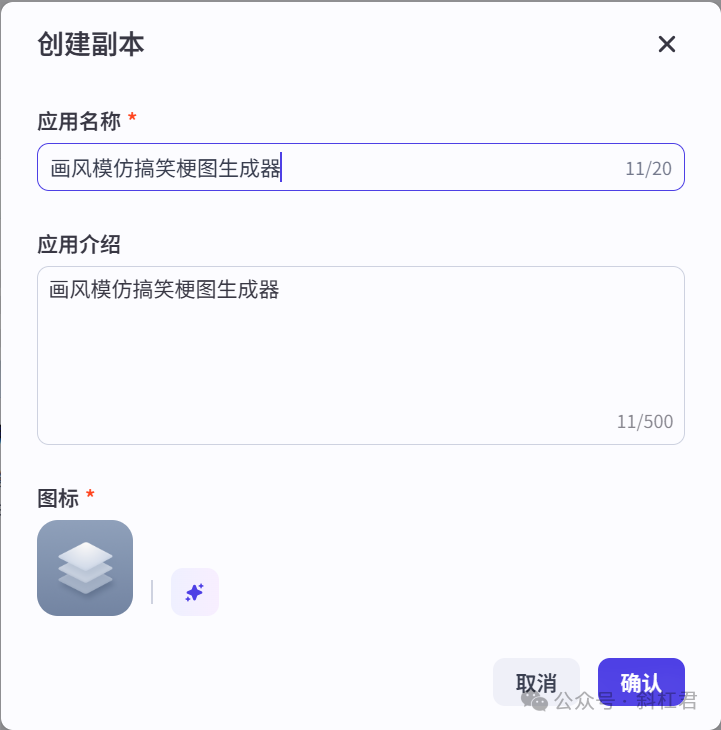
3、填写信息
填写应用名称及介绍,点击确认

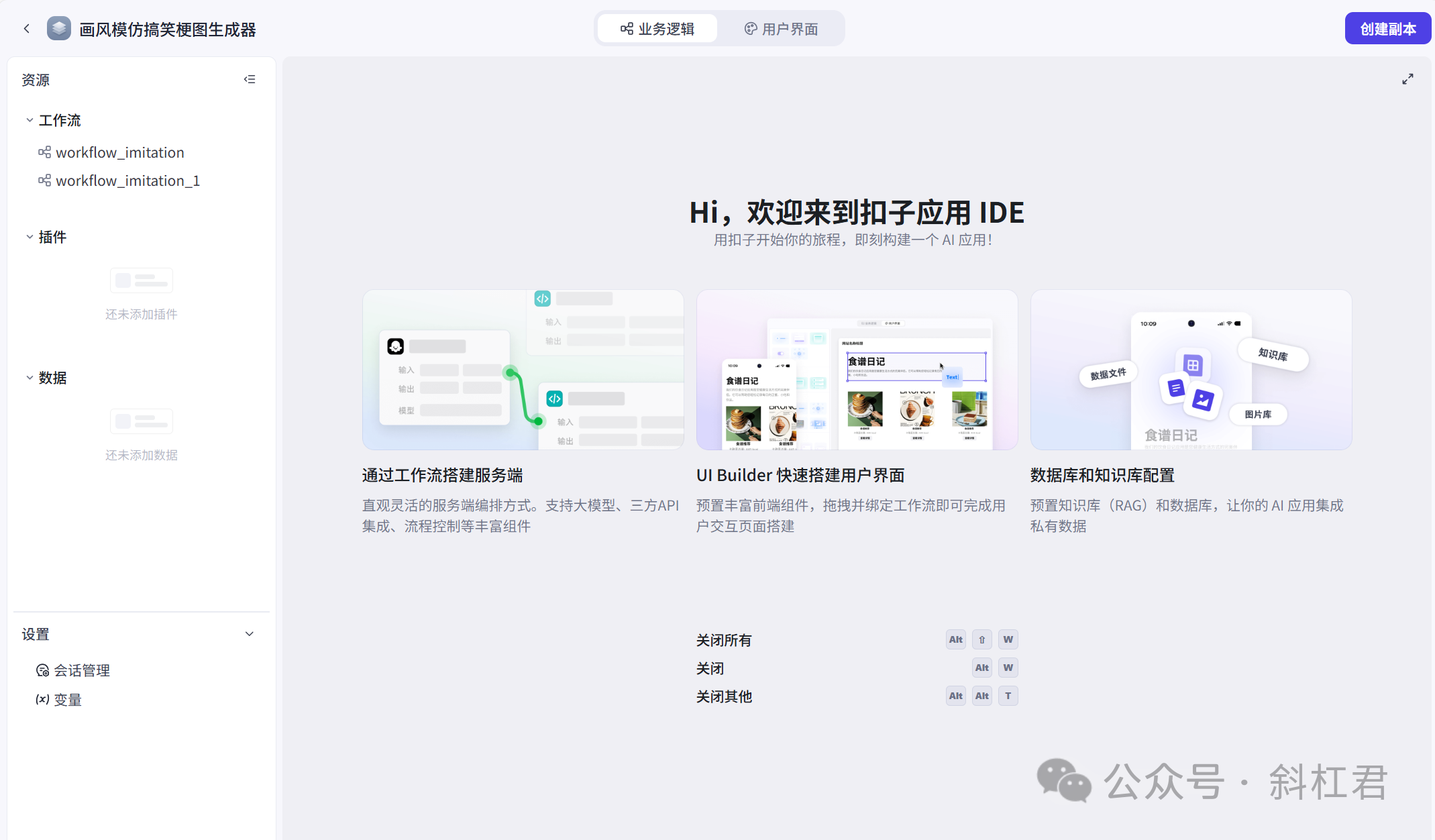
看到这个界面的,我们第一步就创建完成了。

二、创建工作流
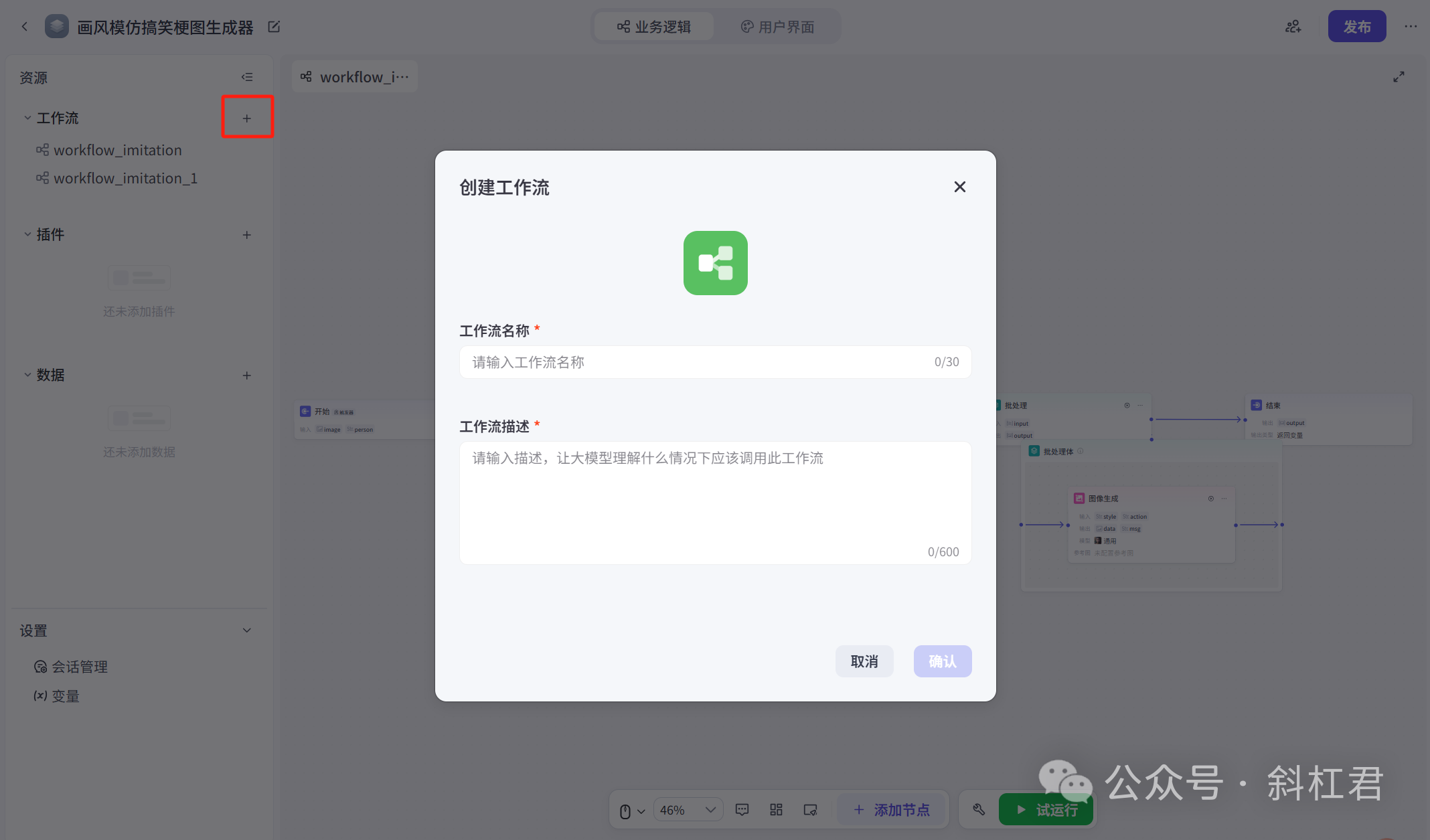
1、创建工作流
在这部分,我们需要创建一个工作流来完成应用的主要功能。点击左侧工作流的+即可创建工作流。

2、配置工作流
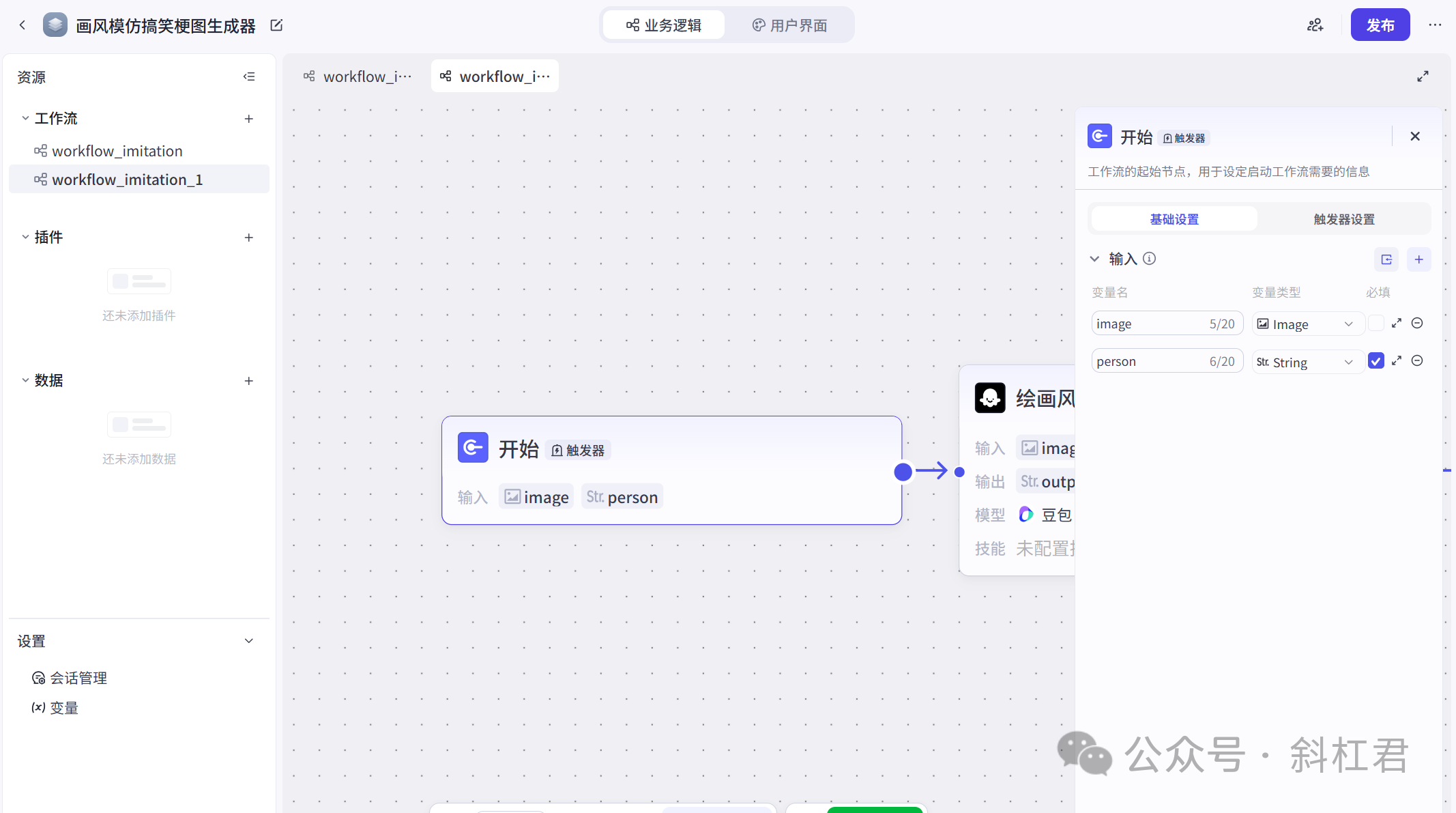
① 开始节点
在开始节点这里,需要我们配置好输入的参数,变量1定义为image,变量类型为:Image;变量2为person,变量类型为String。

② 大模型节点
添加完开始节点后,新增大模型节点,该节点的作用是反推上传图片的风格,这里我们选用豆包的视觉理解模型并将节点重命名为【绘画风格】 插件的输入参数为image,变量值选用开始节点的image
输出:输出变量名为output,变量类型为String

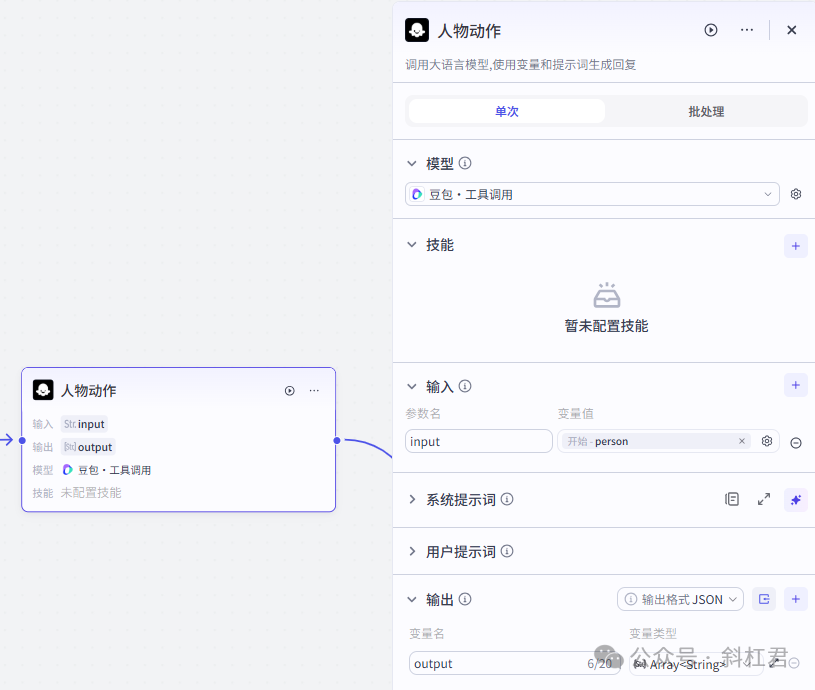
③ 大模型节点
添加完大模型节点后,再次新增大模型节点,该节点的作用是为人物设计动作,这里使用豆包的工具调用模型,并将节点重命名为【人物动作】 插件的输入参数为input,变量值选用开始节点的person
生成9组,以数组形式输出
用户提示词:人物:{{input}} 输出:输出变量名为output,变量类型为Array

📢 本文所用提示词都已加入到知识星球,请大家到知识星球查看,并有视频教程配合讲解。
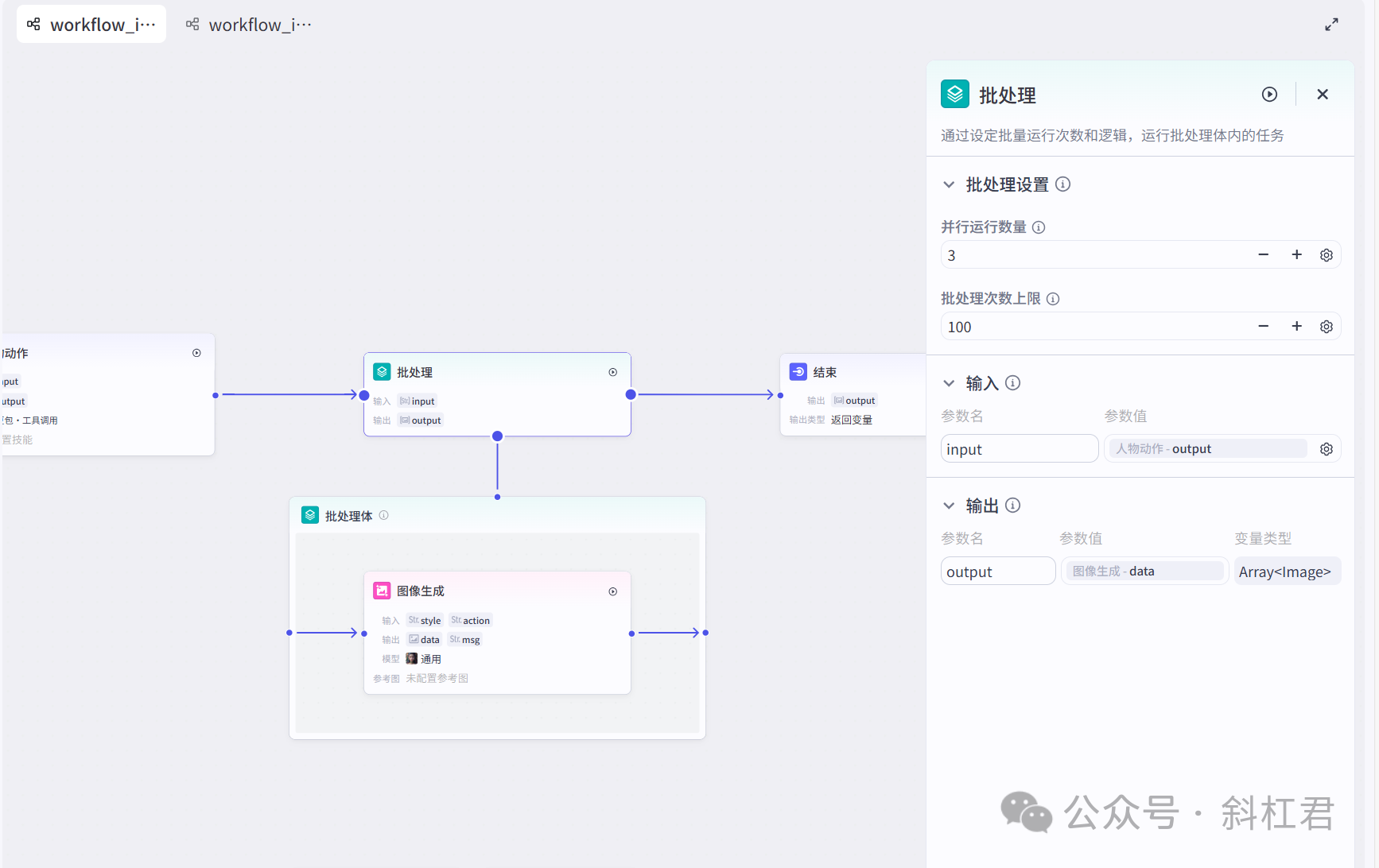
④ 批处理节点
添加完大模型节点之后,新增批处理节点
并行运行数量:这里选择3最为稳妥 批处理次数上限:这里选择100 输入:参数名为input,参数值选择人物动作节点输出的output 输出:参数名output,参数值为date,变量类型会Array

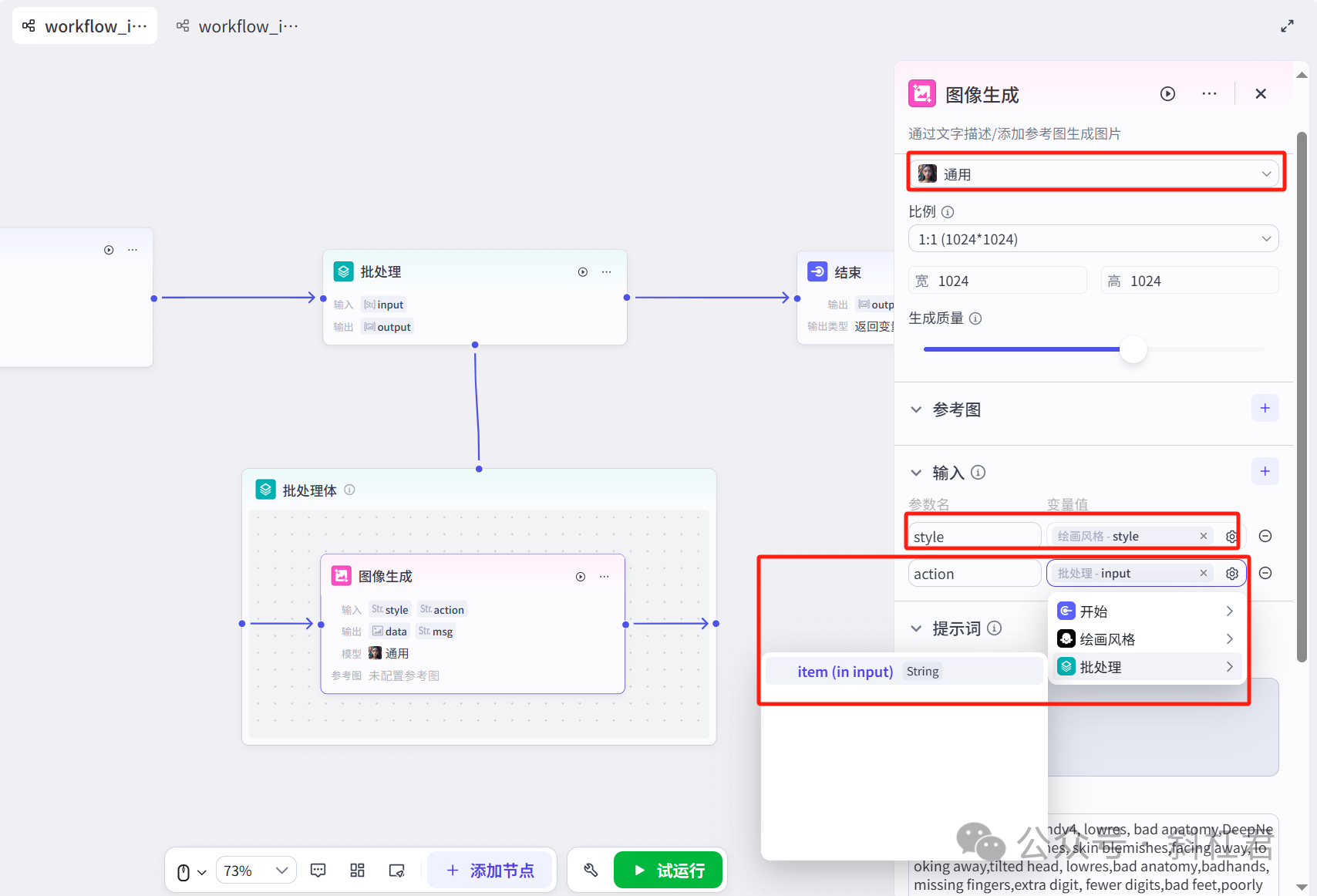
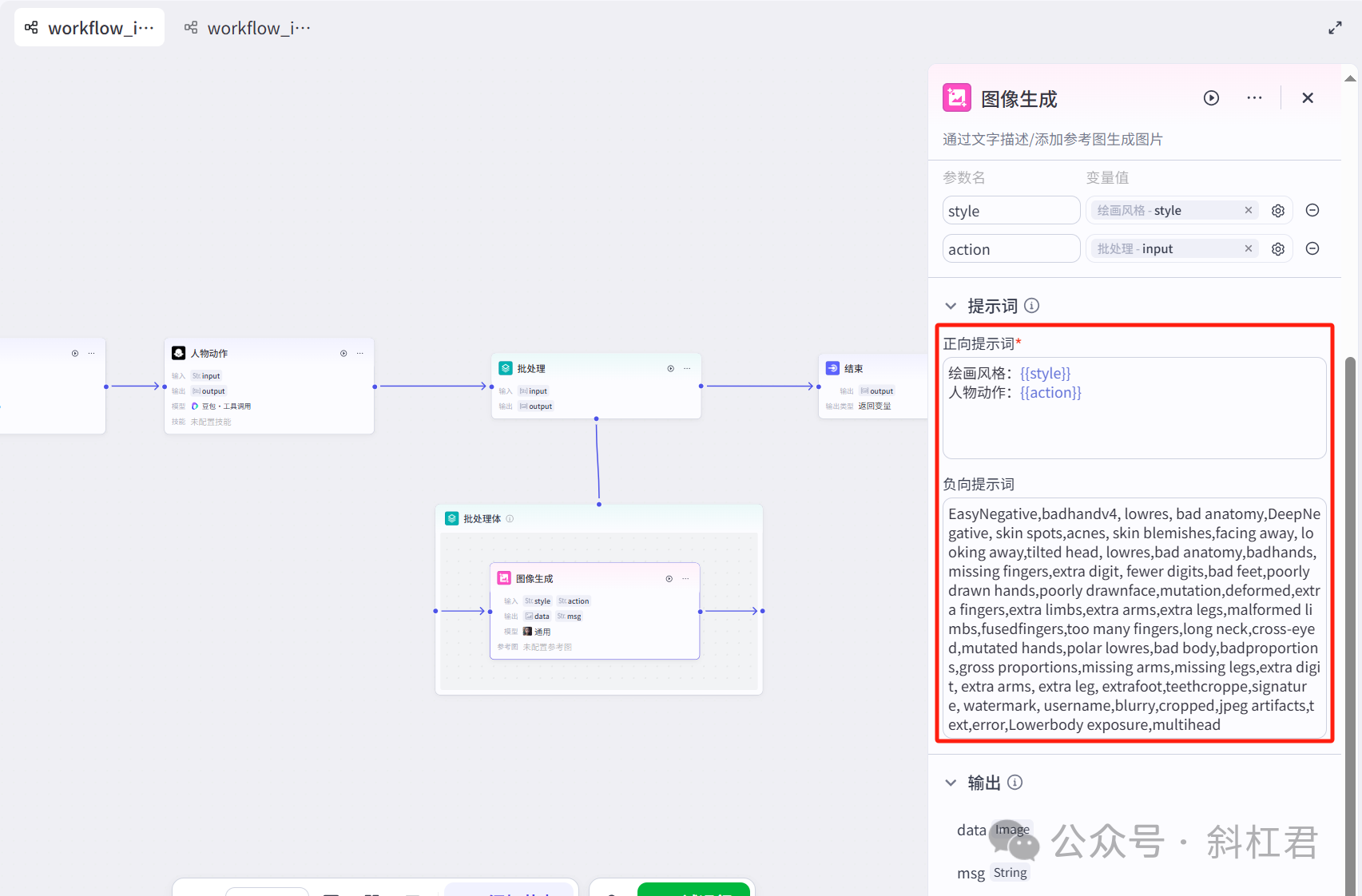
批处理体-图像生成节点
在批处理体中增加图像生成节点,选用通用模型,并调整合适的图片比例,其中 
输入参数1的参数名为style,变量值为绘画风格节点的style;输入参数2的参数名为action,变量值为批处理节点的item(in input) 正向提示词为:

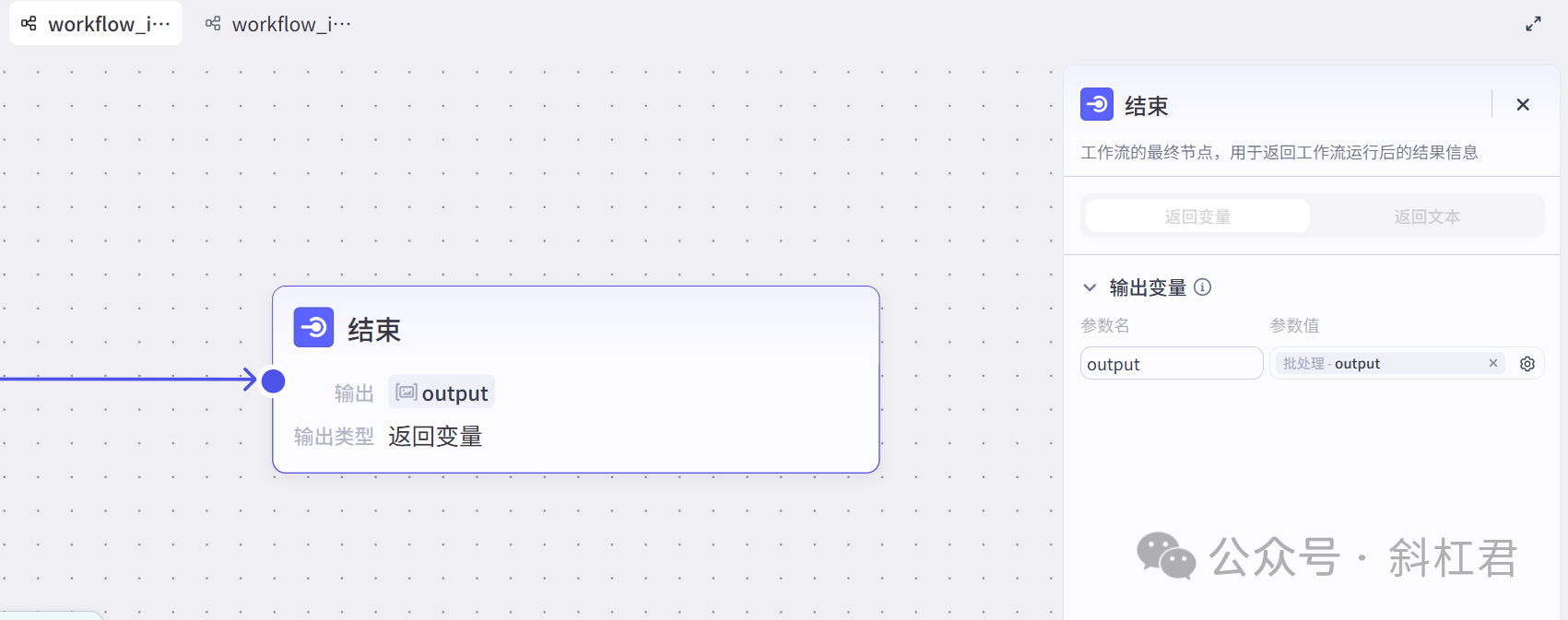
⑤ 结束节点
变量的参数名为output,参数值为批处理节点输出的output

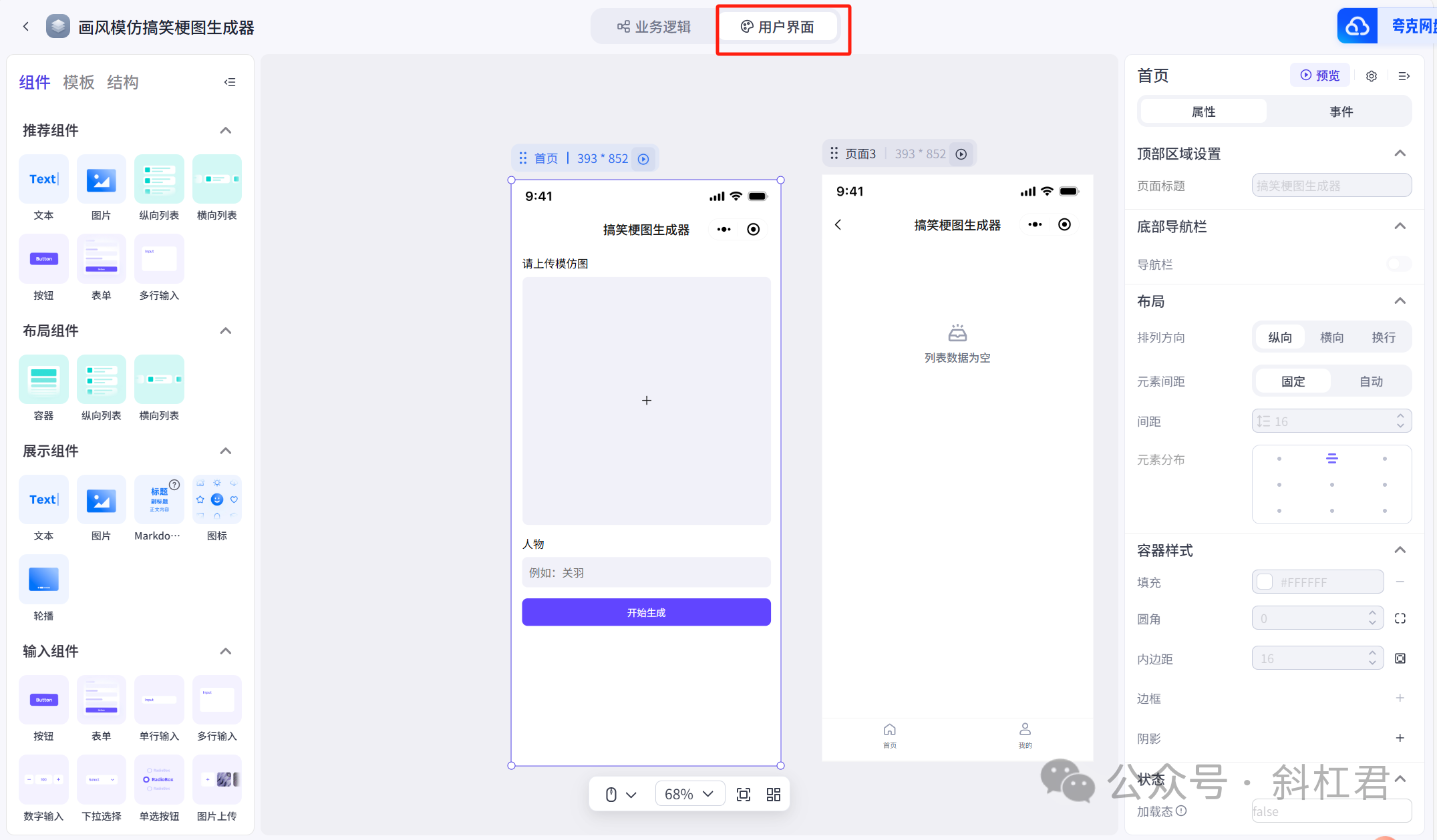
三、设计用户界面
1、设计用户界面
点击「用户界面」选项卡,就可以开始设计用户界面了。

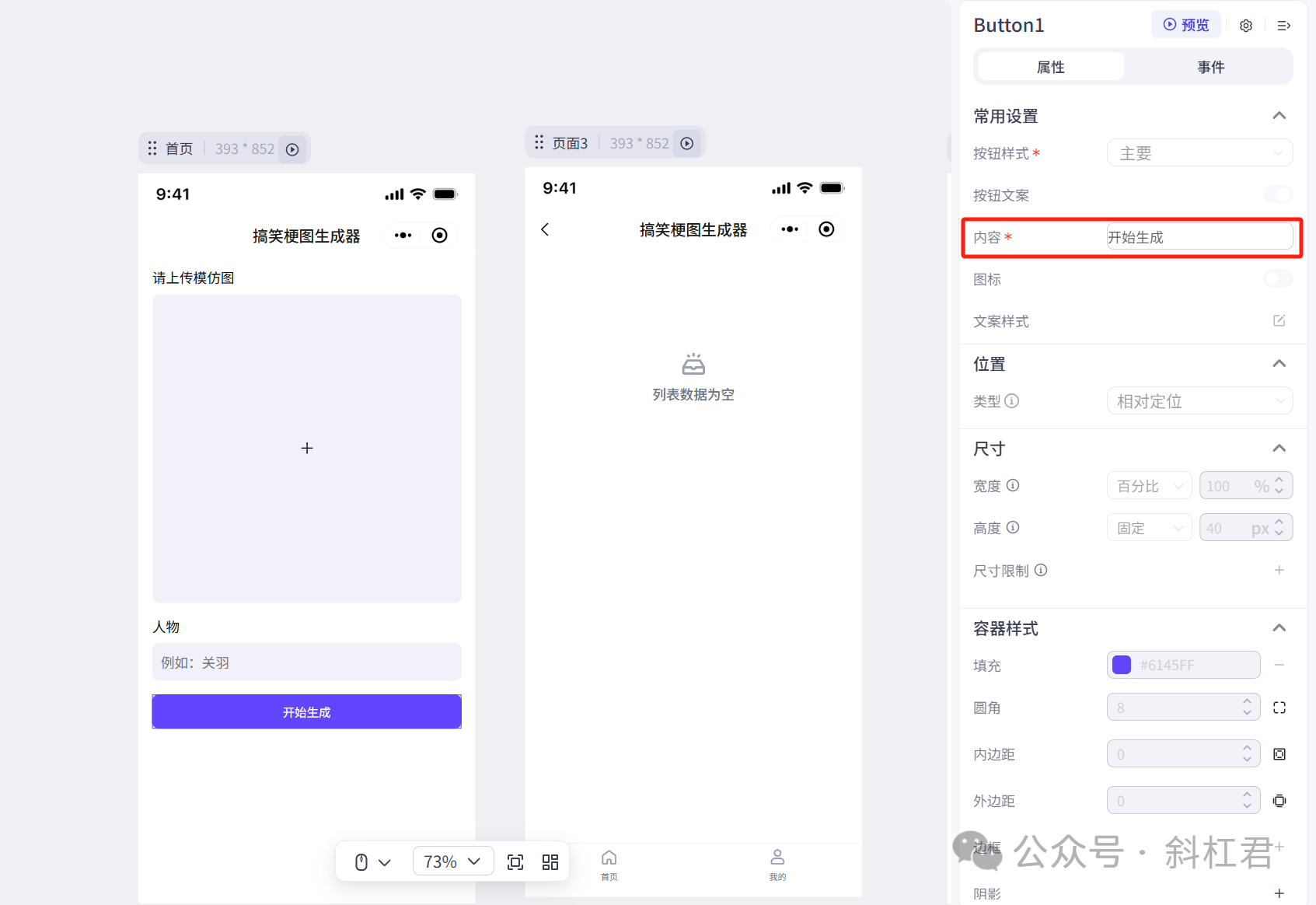
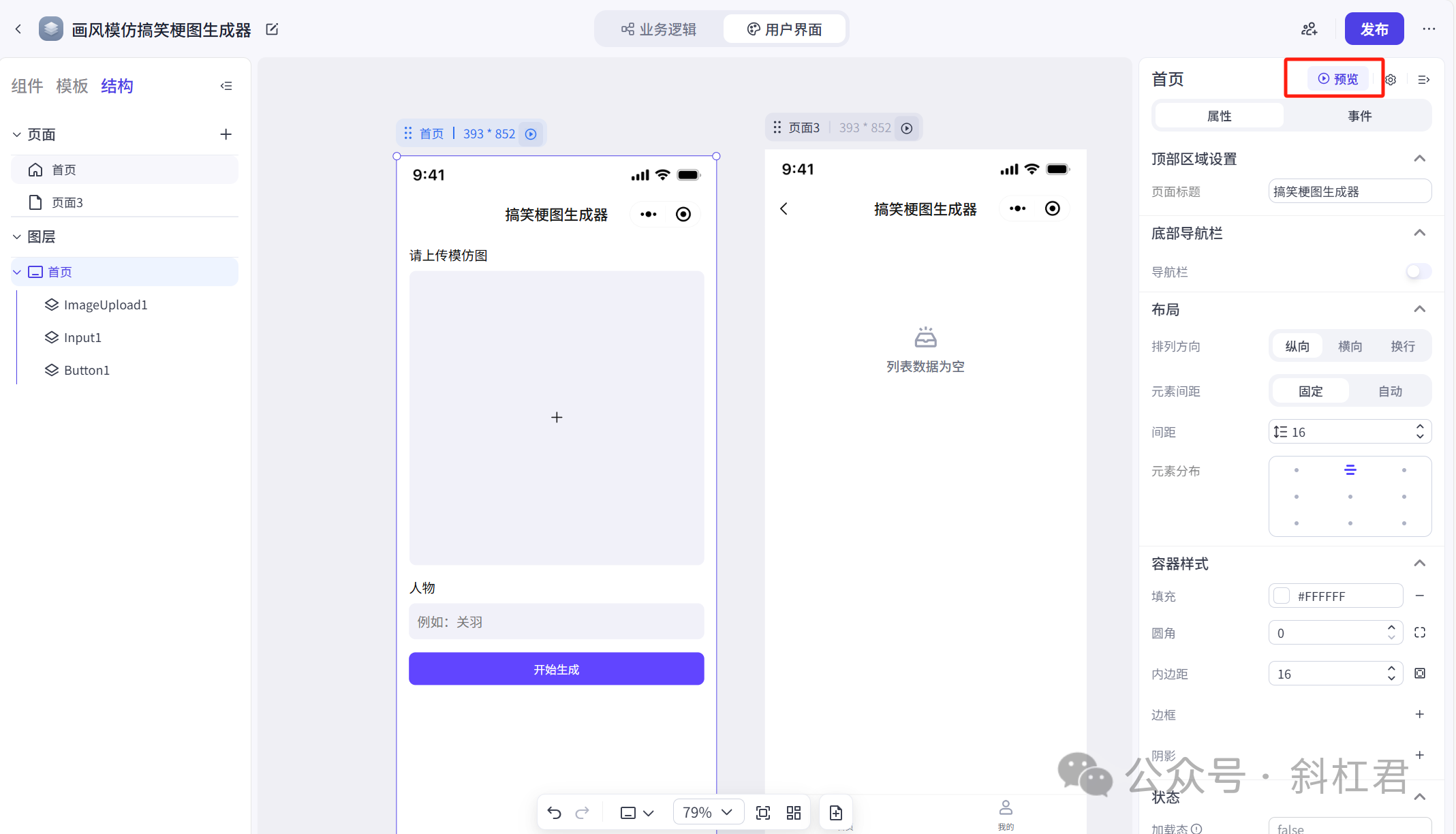
2、新建页面1
该页面是为了用户上传照片+填写人物,将页面命名为【搞笑梗图生成器】,可关闭导航栏
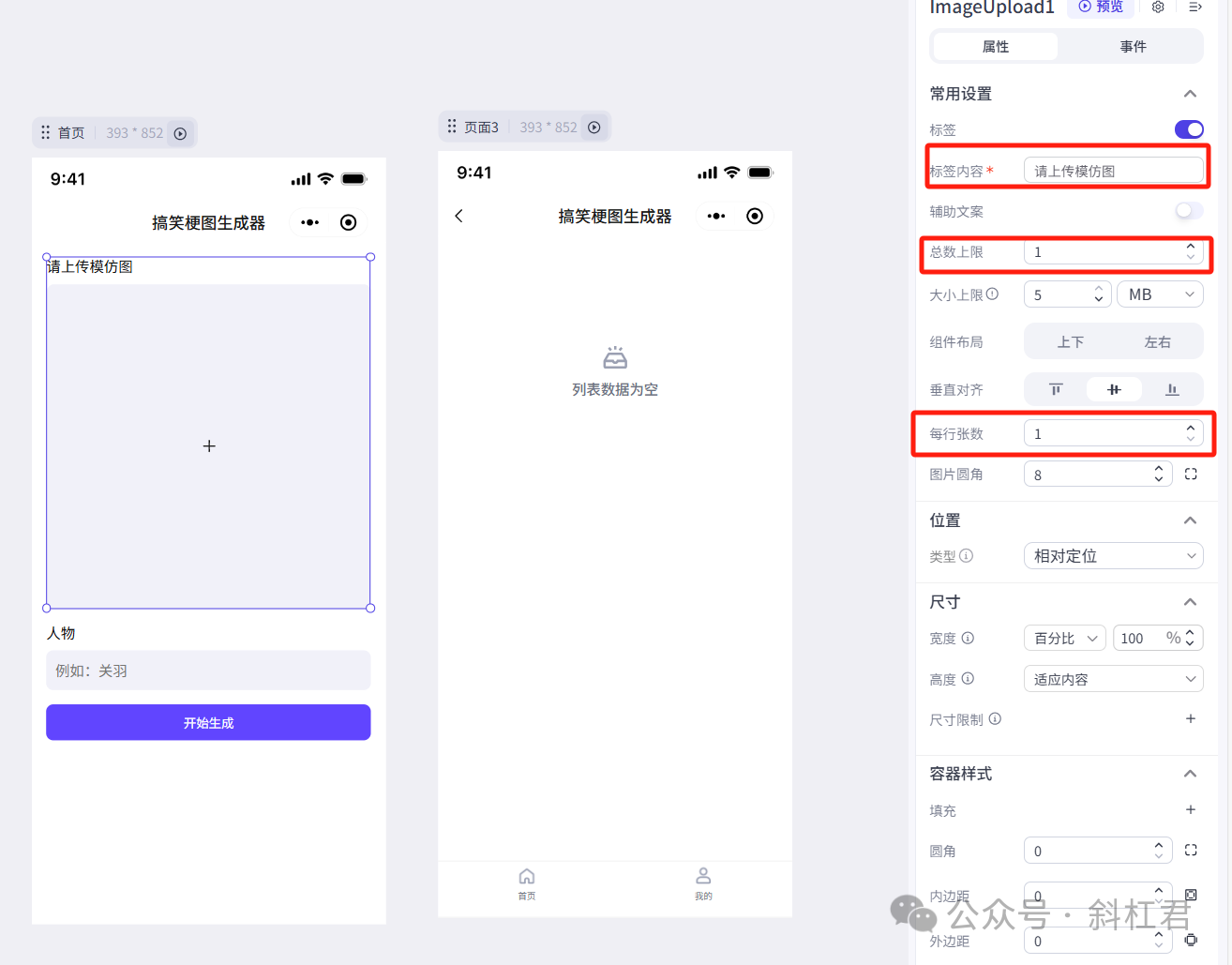
① 图片上传组件
标签内容为:请上传模仿图 总数上限为1,每张行数为1(这样每张图片可以撑满页面)

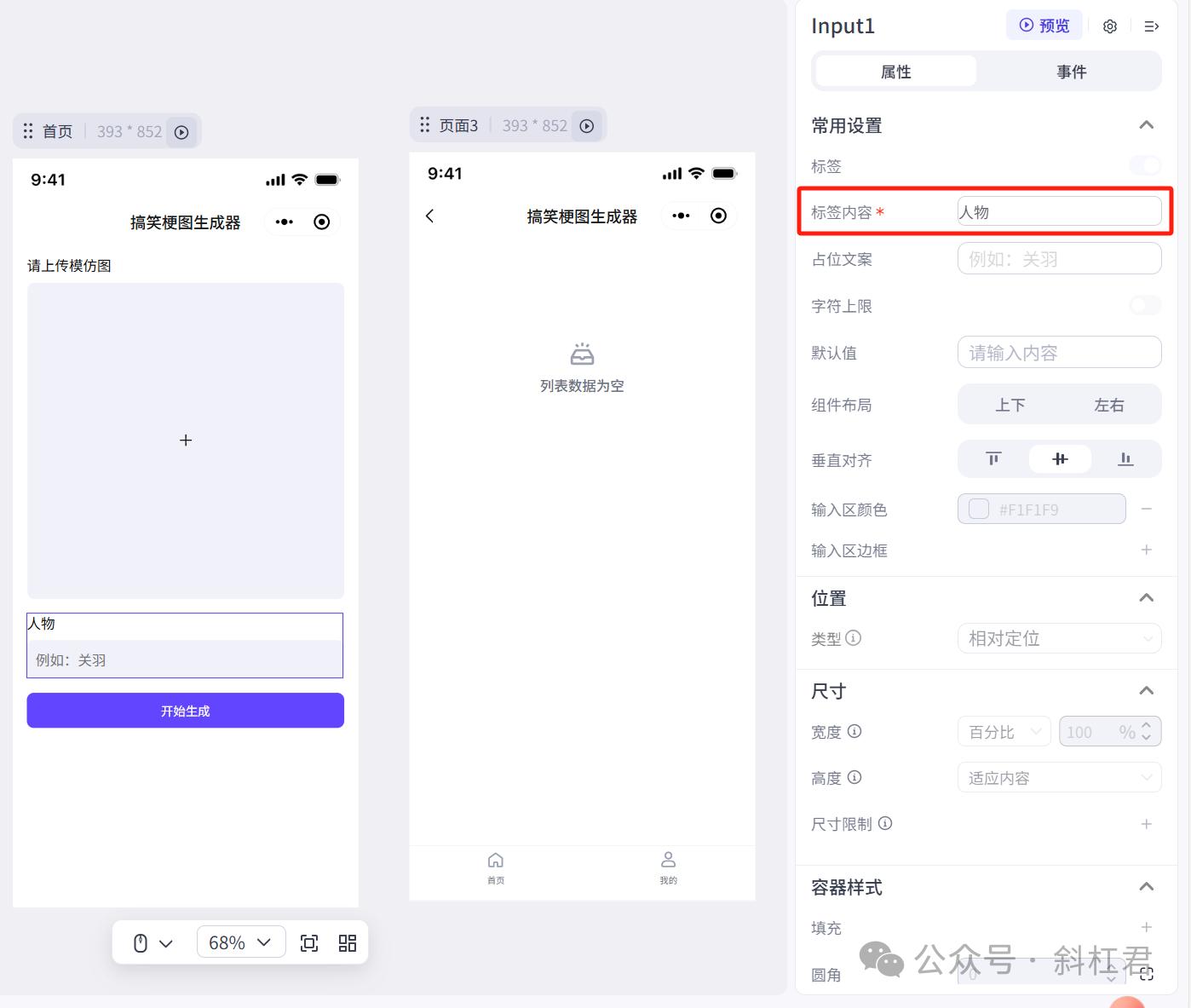
② 单行输入组件
标签内容:人物 占位文案:【例如:关羽】

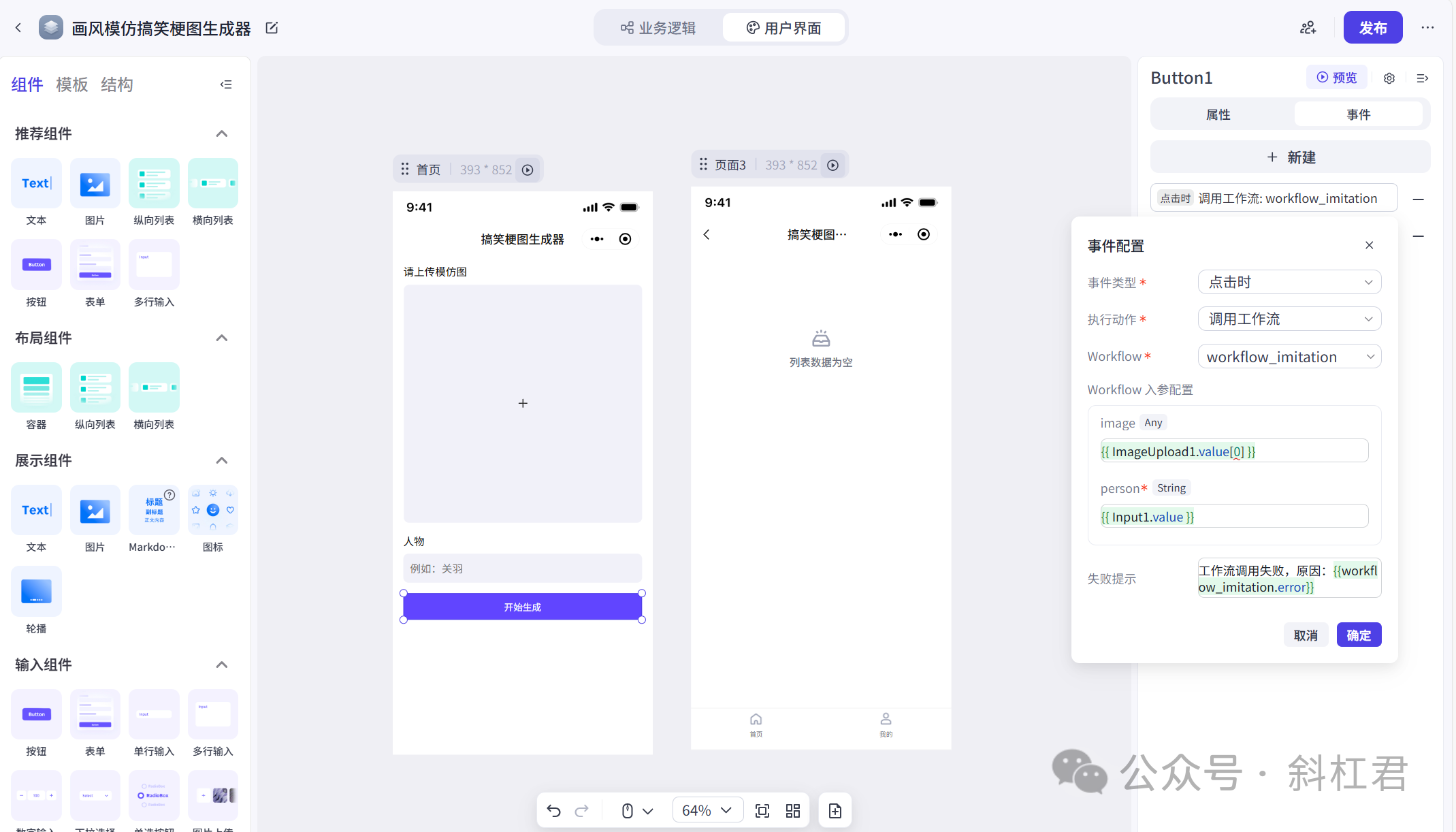
③ 按钮组件
属性配置: 
事件配置:这里需要在点击时调用工作流,工作流的入参配置为{{ ImageUpload1.value[0] }}和
{{ Input1.value }};同时要在点击按钮时跳转下一页

3、新建页面2
该页面是为了呈现应用的生成的结果,将页面命名为【搞笑梗图生成器】
① 纵向列表
为了美化页面布局引入,引用组件后删除文本区域。
在纵向列表中增加图片组件并调整比例为1:1

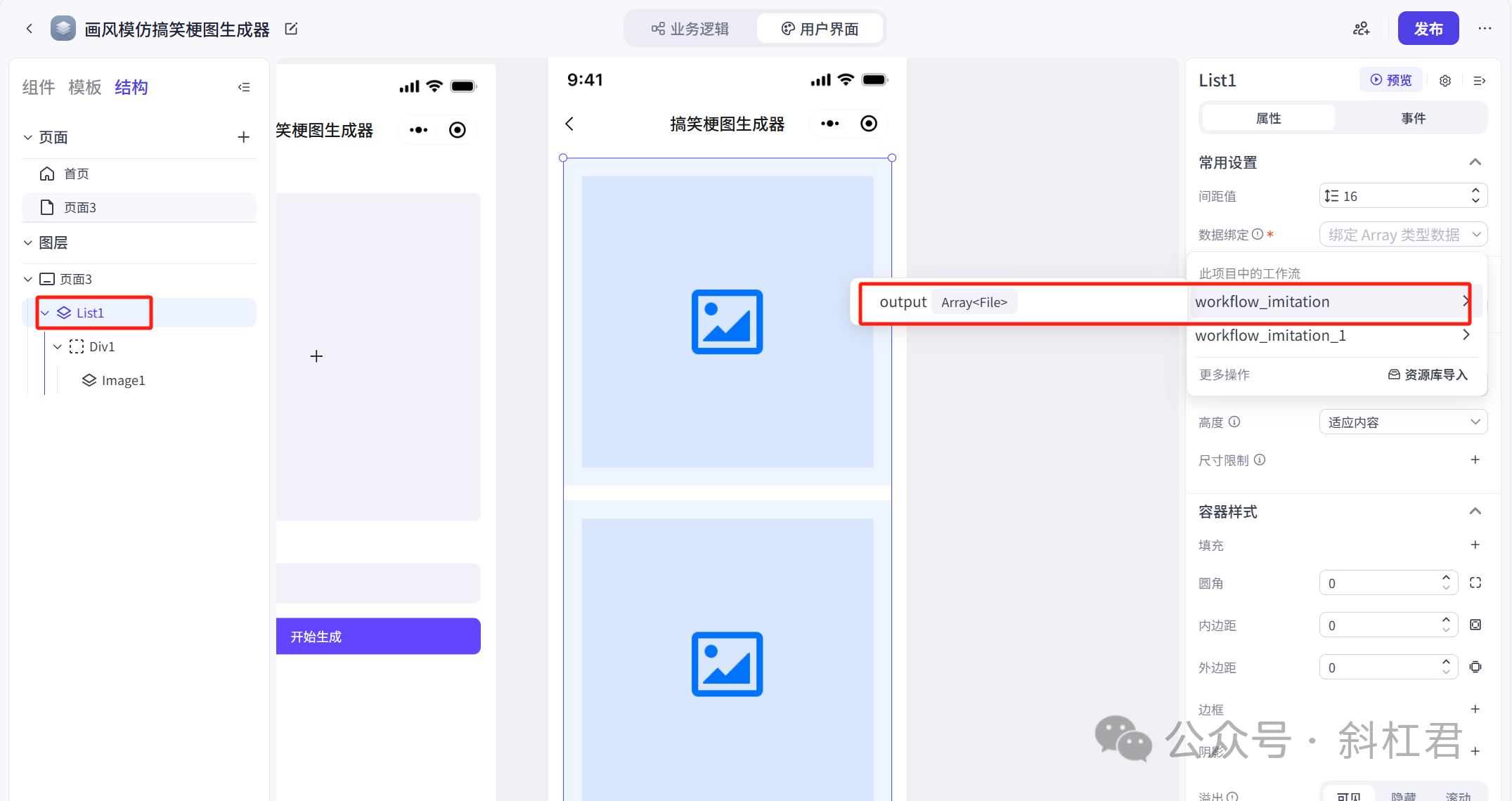
② 注意:该页面需要整体绑定应用返回的数据
选中页面2后点击结构选中list1,在数据绑定的部分选中工作流的输出结果

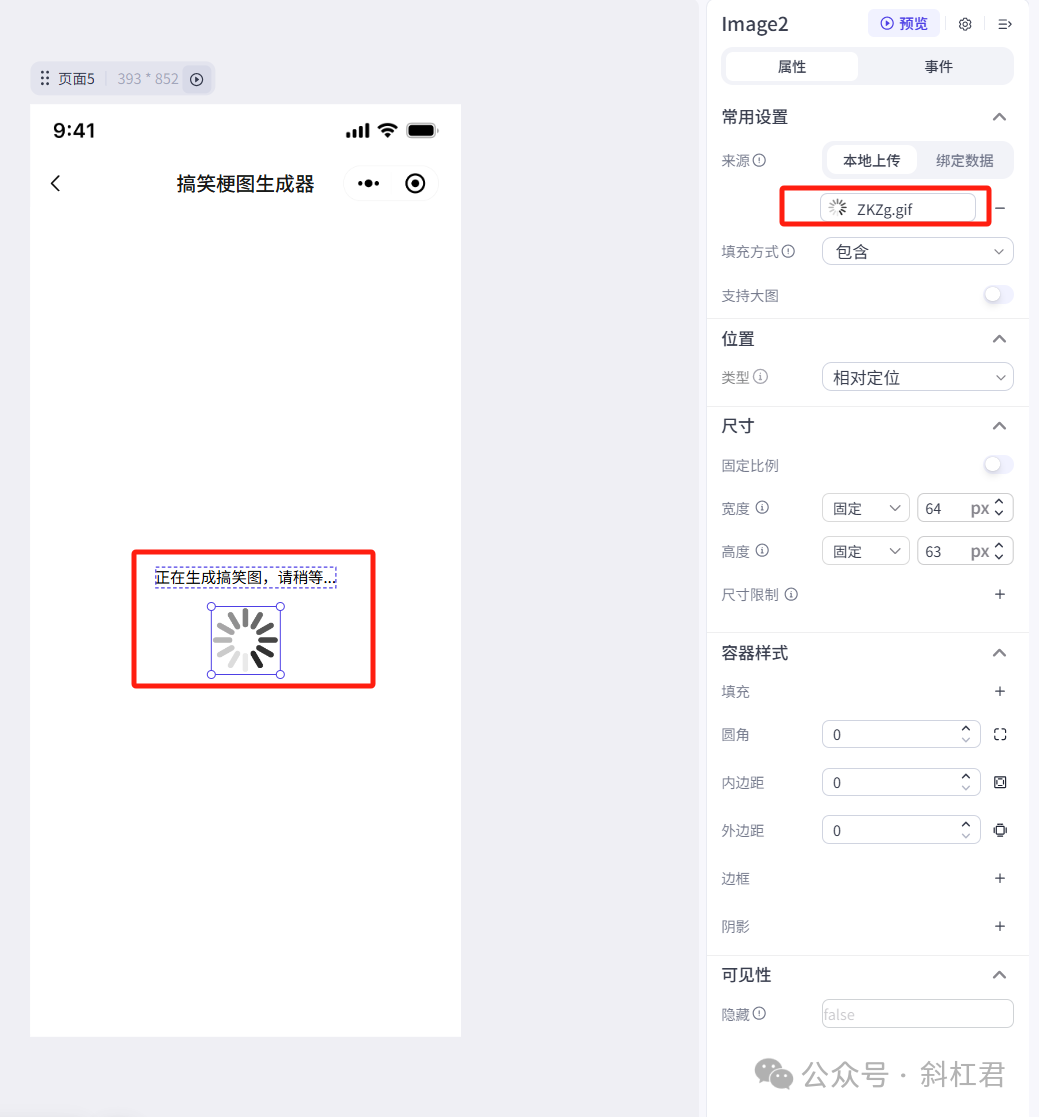
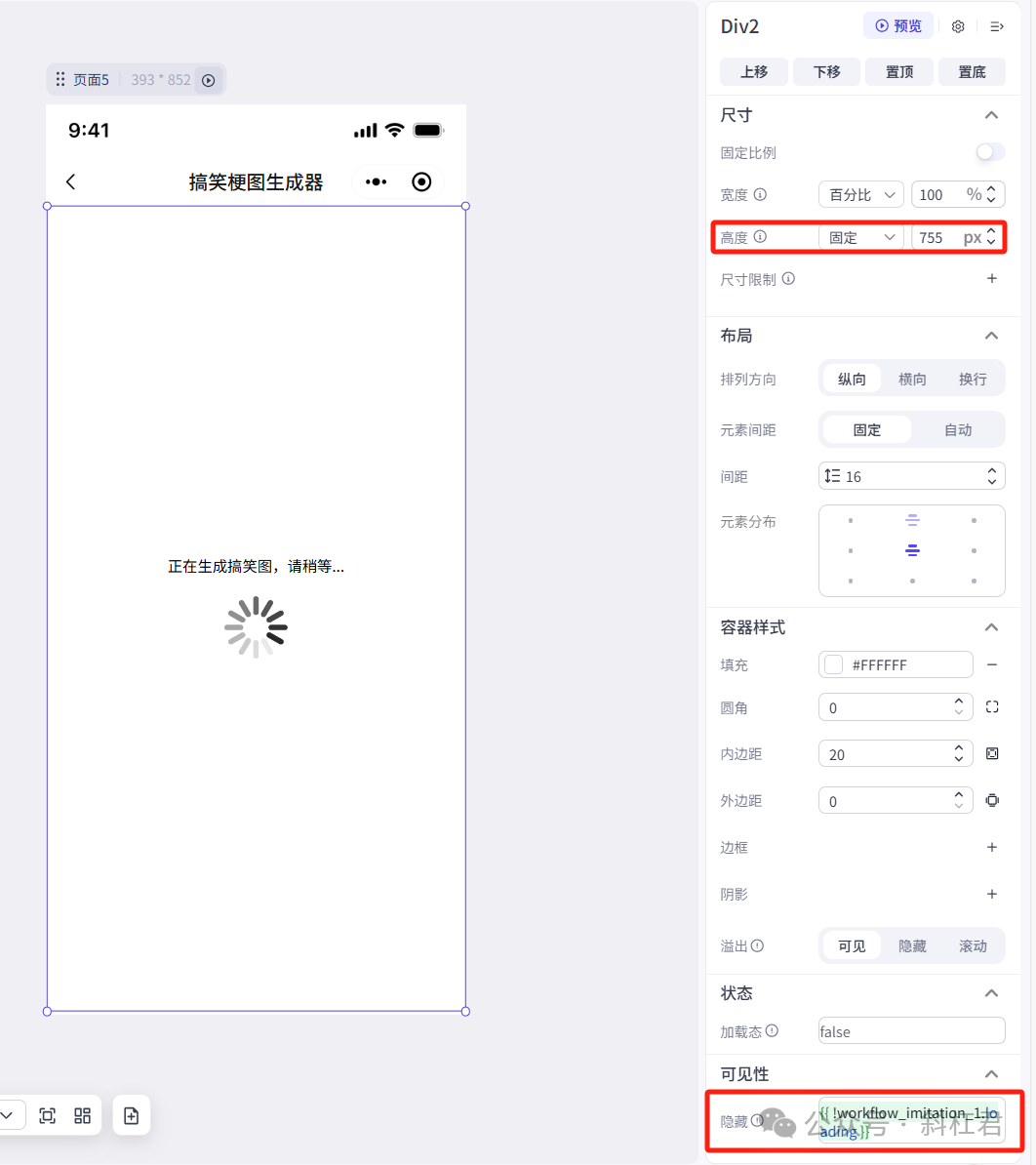
③ 增加加载状态
由于结果生成需要一定的时间,所以我们加一个加载状态来过渡一下
将一个容器组件覆盖到页面2上,调整为固定定位,高度调整为755px,颜色改为白色 可见性:这里需要调整为非loading状态时隐藏(选中工作流的loading态时,在前面加入!)

增加图片组件文字组件: 
四、测试并发布应用
让我们测试一下我们打建的应用效果怎么样~
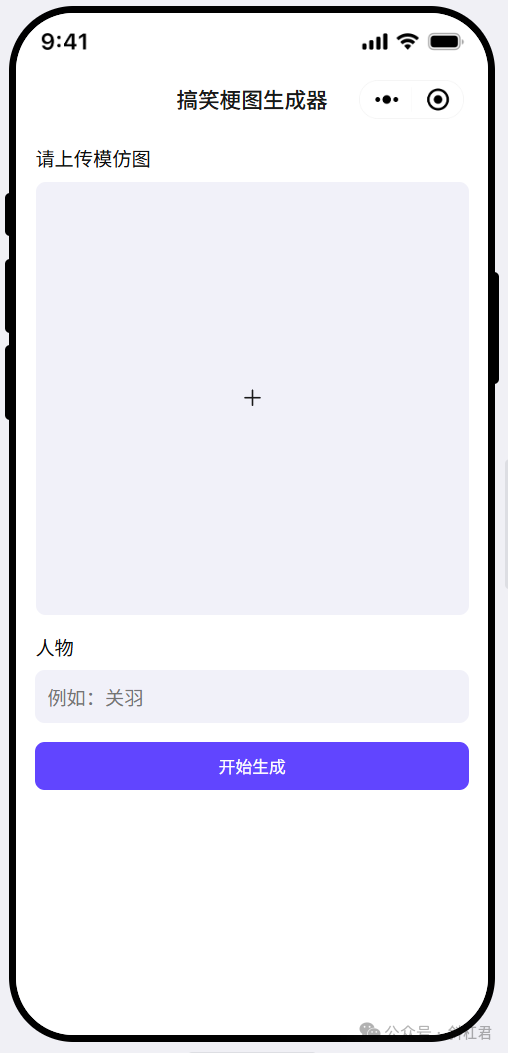
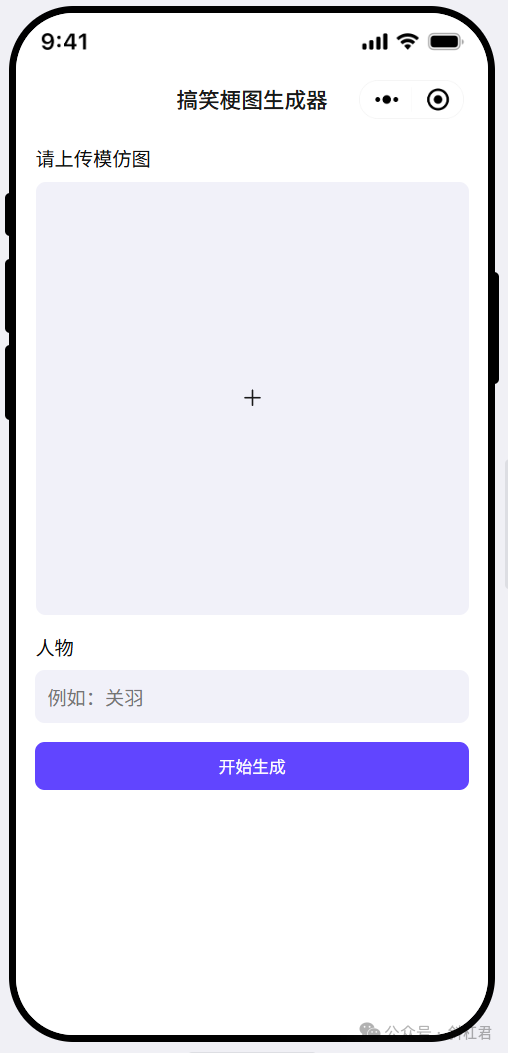
点击预览按钮:

可以看到以下界面:

上传图片并填写人物后点击开始生成,即可得到搞笑梗图

好了,今天的教学就到这里,大家快动手试试吧,希望对大家有所帮助~

公众号『副业普拉斯』
专注网络赚钱/副业项目/教程
扫码关注不迷路
站长微信:860056696