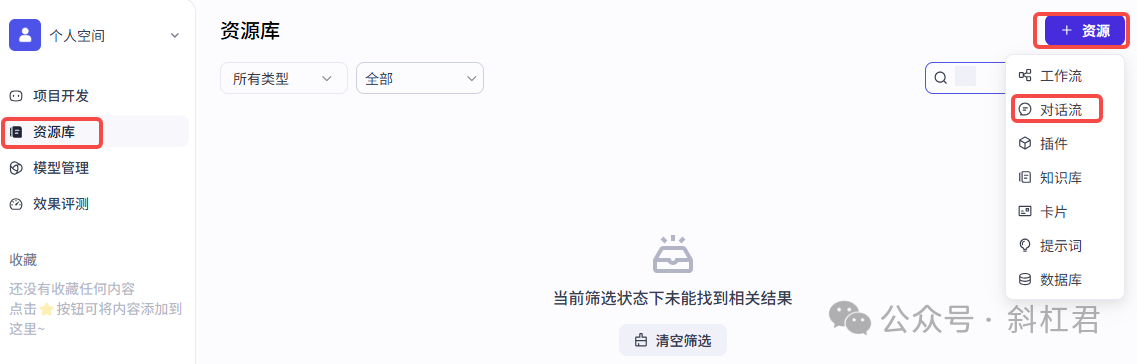
👨💻 最近群里的很多同学都搭建了👉「小新歪理漫画」的智能体,因为目前的图像大模型生成文字的时候还是有一些随机性,还是需要抽卡选择。有的同学提问可以不以自己写文案,然后通过画板进行组合图像和文案。
今天斜杠君就给大家带来搭建方法了~







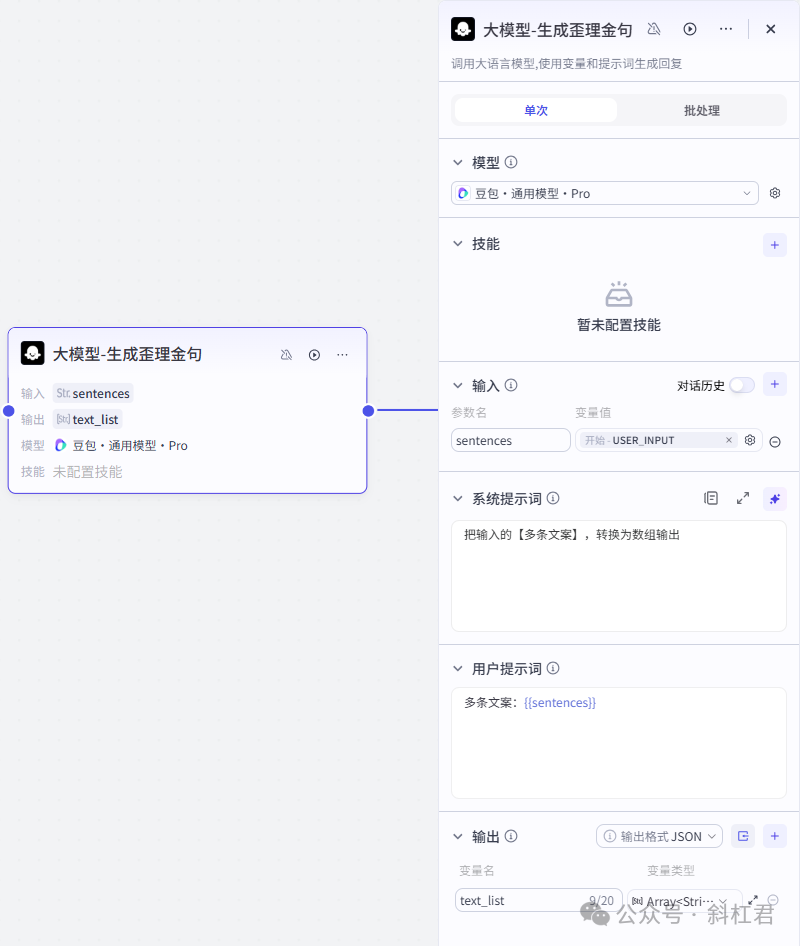
把输入的【多条文案】,转换为数组输出。用户提示词:多条文案:{{sentences}}




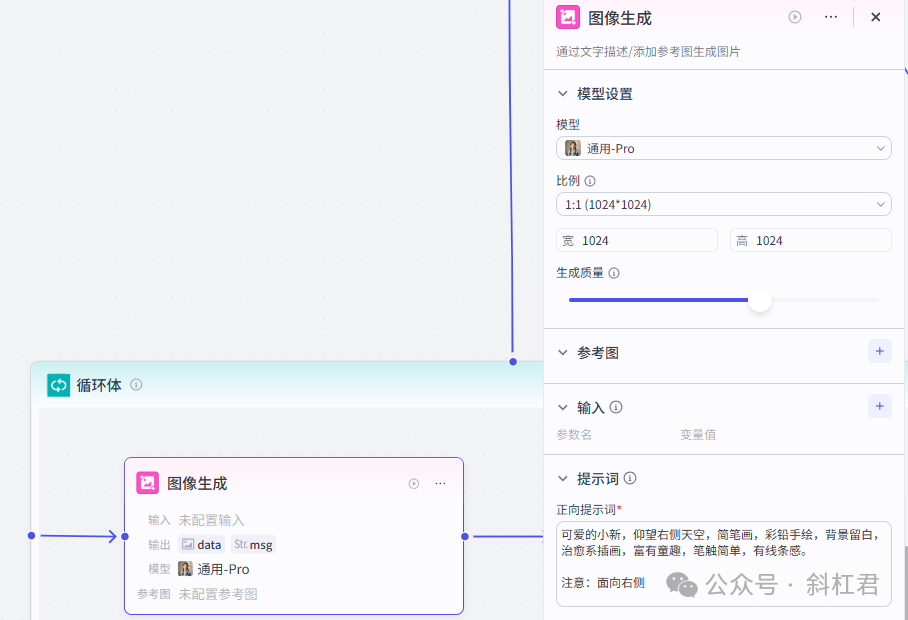
图像生成提示词:
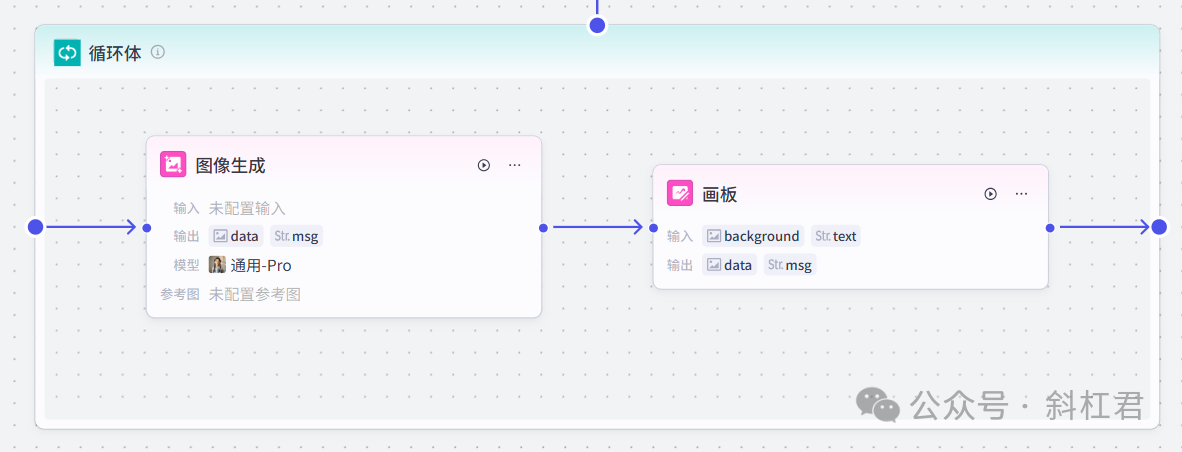
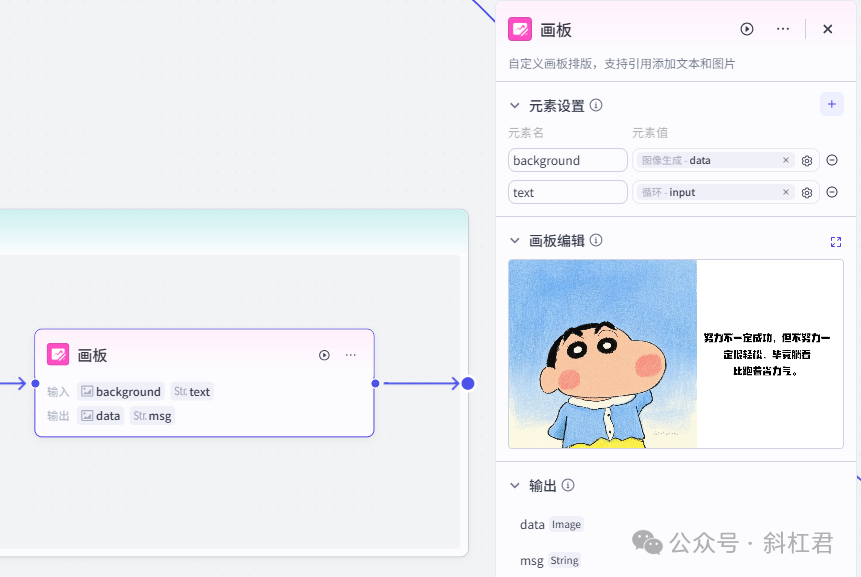
可爱的小新,仰望右侧天空,简笔画,彩铅手绘,背景留白,治愈系插画,富有童趣,笔触简单,有线条感。注意:面向右侧画板节点用来组合文案和漫画。

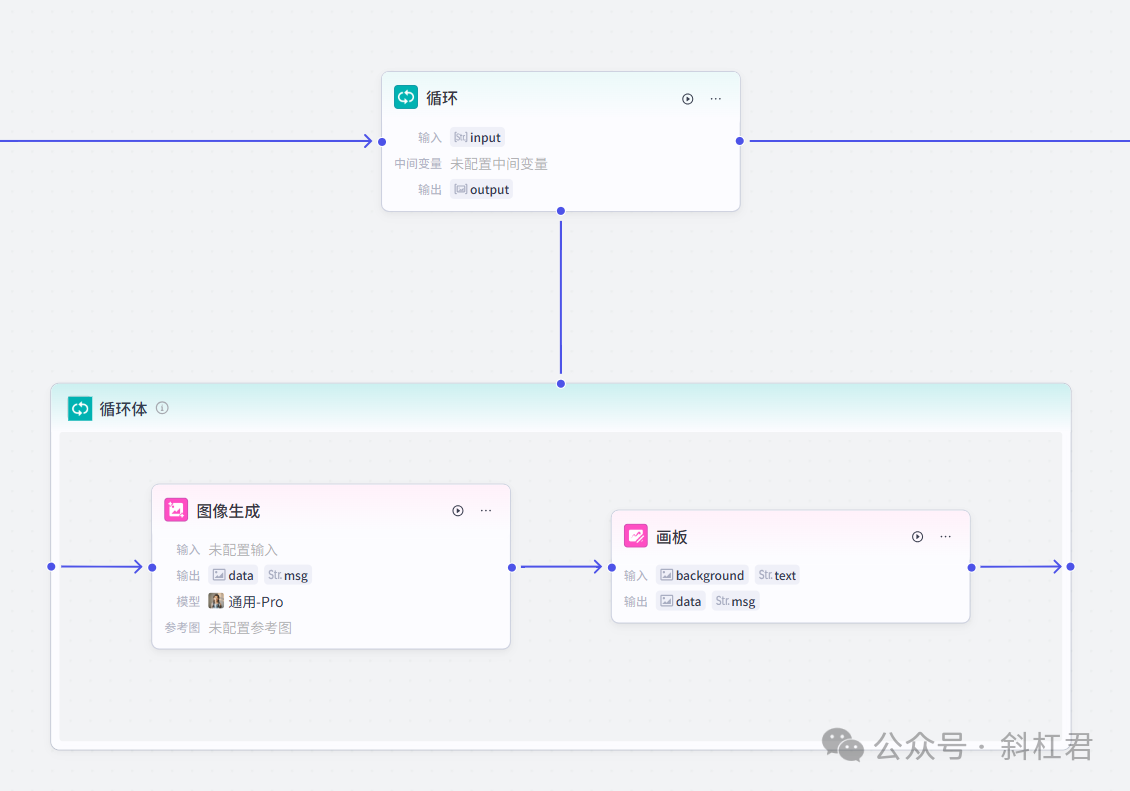
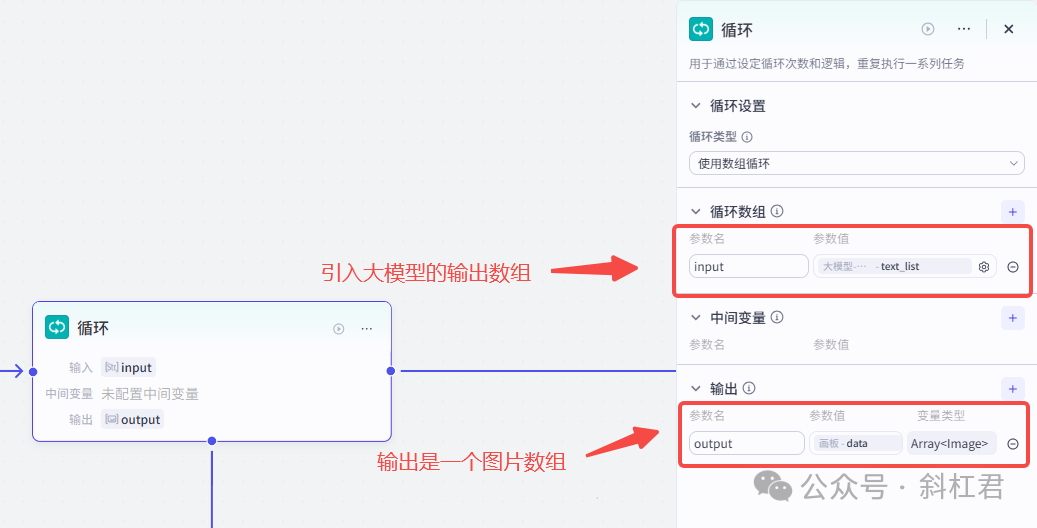
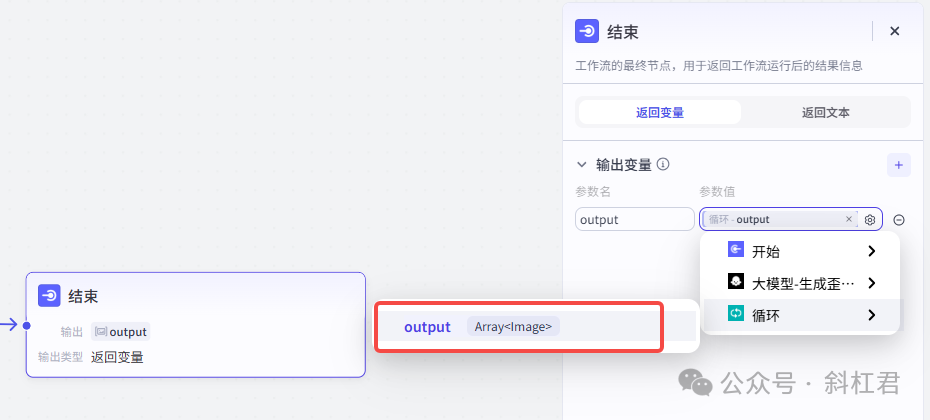
结束节点的作用是把前面流程中组织好的内容进行输出,因为在循环节点中,我们已经完成了图像生成的功能,把图像链接作为数组进行了输出,这里我们直接绑定循环节点输出的值就可以了。

这里如果我们想在智能体中以图片的形式进行查看,就需要在智能体中去绑定卡片。
关于卡片的使用,大家可以看这篇教程:👉 最新扣子(Coze)实战案例:卡片系列教程之图片列表卡片,卡片的使用详细讲解,手把手教学,完全免费教程
7、测试并发布对话流
这里大家要注意,只在对话流发布以后,才能被智能体进行调用。

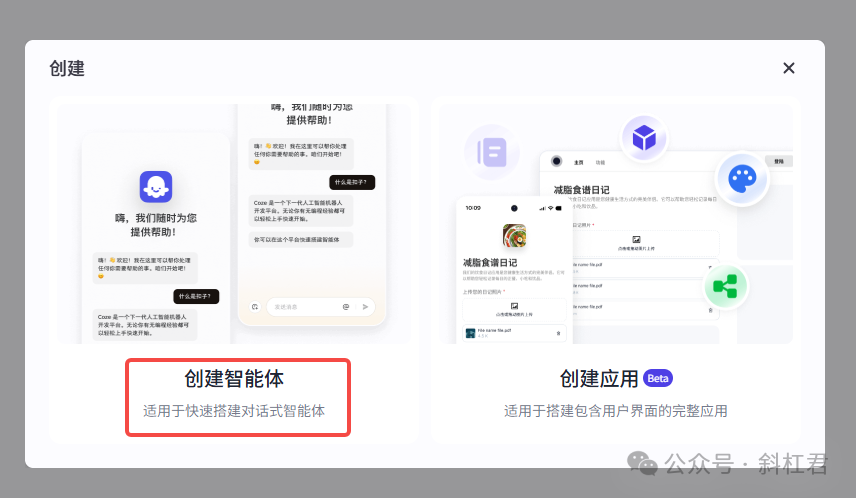
二、创建BOT
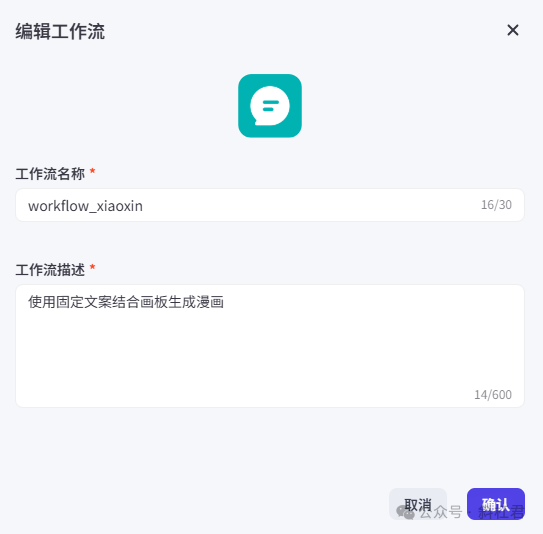
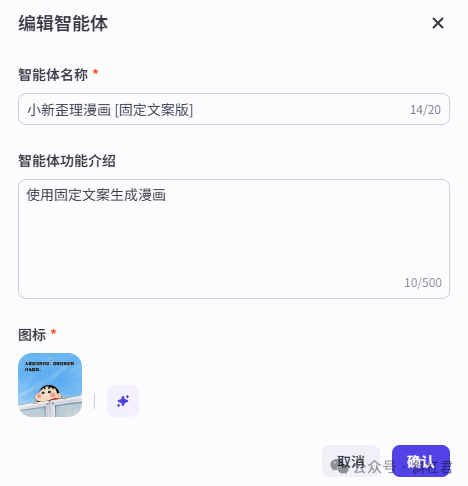
1、新建一个BOT

填写信息

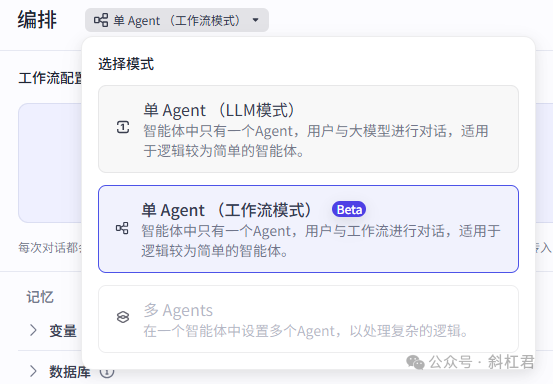
2、引入对话流
选择单Agent模式。

把刚才发布的对话流进行引入。

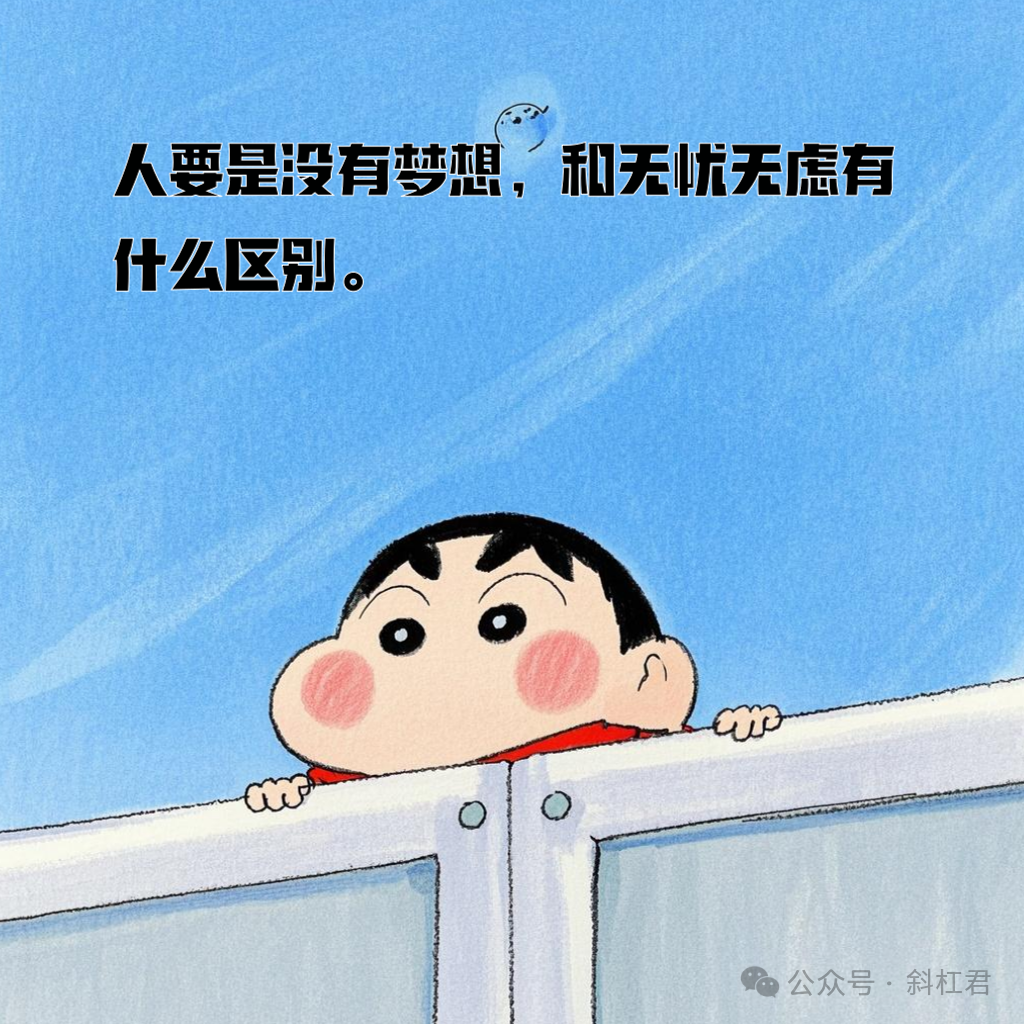
三、效果演示
接下来输入以下文案,测试一下吧:
人生就像一场戏,有钱的捧个钱场,没钱的回家做梦场。努力不一定成功,但不努力一定很轻松,毕竟躺着比跑着省力气。都说早起的鸟儿有虫吃,可晚起的鸟儿睡得香啊。别人都在前进,我原地踏步,不是我不努力,是世界转得太快,我晕了。人生没有过不去的坎,只有不想过的人,实在不行,咱就绕着坎走。
看一下效果:


当然利用画板的功能,我们还可以发挥创意,组合更多的形式,例如下面的形式:

这样我们就不用再抽卡了,怎么样,同学们都学会了吗?快动手搭建一下,试试效果吧,别忘了点赞支持一下噢~

公众号『副业普拉斯』
专注网络赚钱/副业项目/教程
扫码关注不迷路
站长微信:860056696