之前使用的大模型快讯智能体,是使用的第三方。目前该作者失联~~导致宕机了😣。
这几天一直在自己制作企业级行业快讯。
思考着利用大模型智能体以图的方式生成行业快讯。
这样的形式会更能够增加用户体验效果。目前走通了整个流程,但是只做了单一的大模型开源项目快讯。还有其他的主题,依次在开发中。
比如:大模型论文、大模型产品、大模型新闻。
多条线去完善整个快讯。
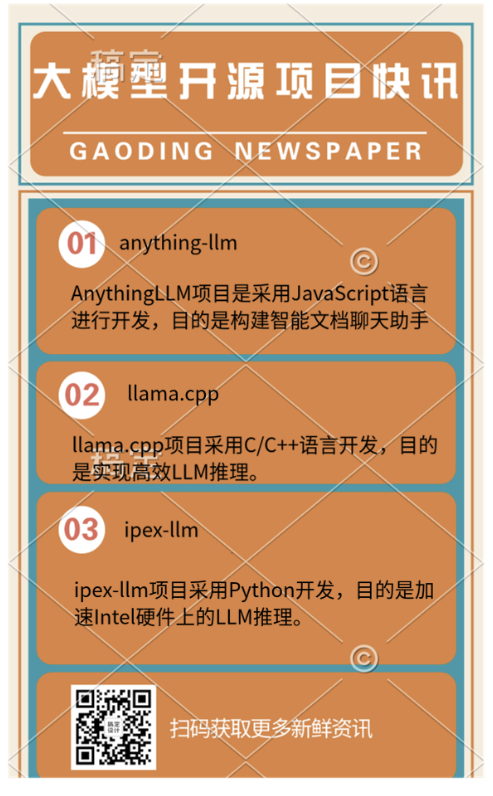
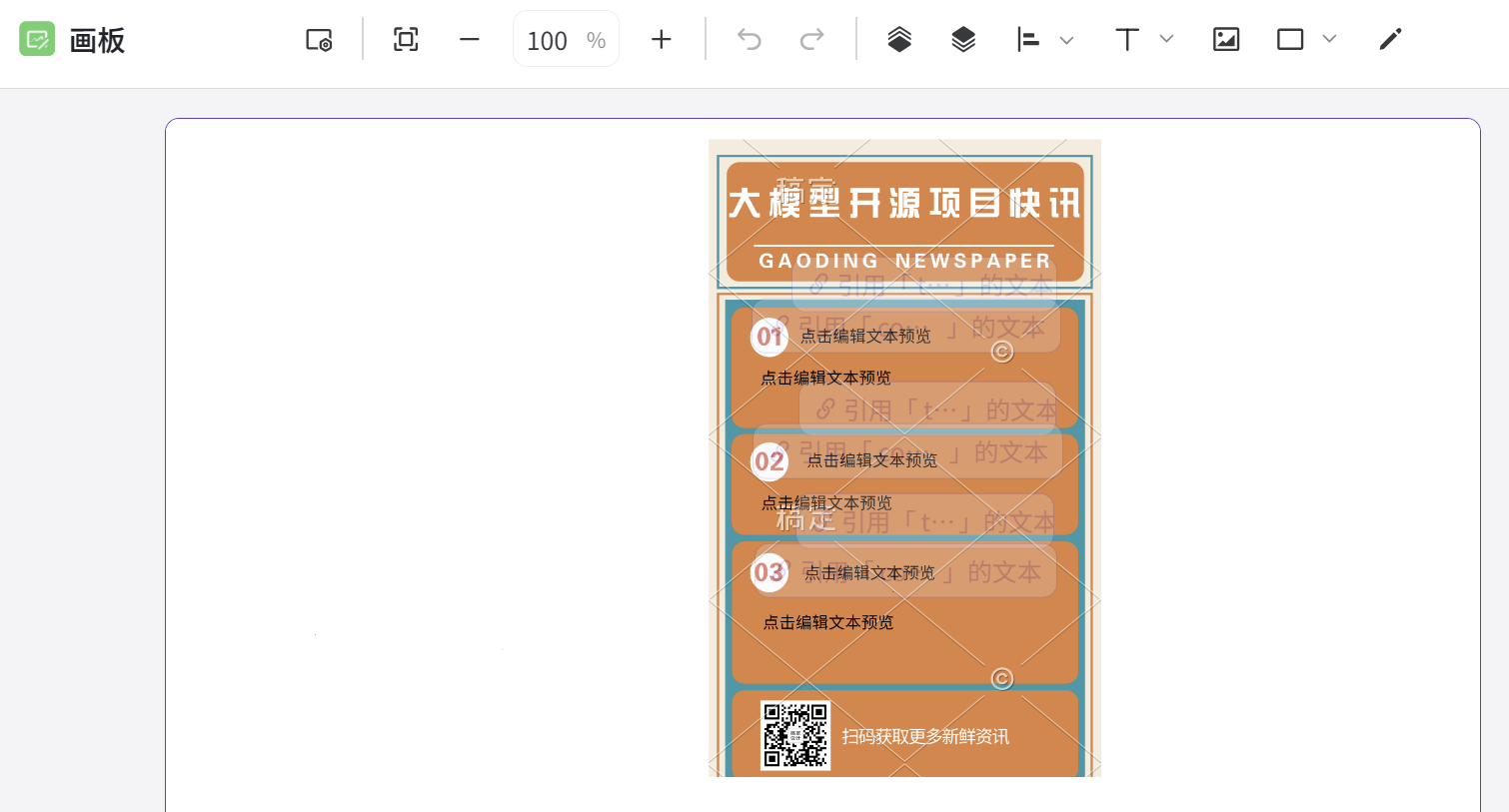
一、体验效果

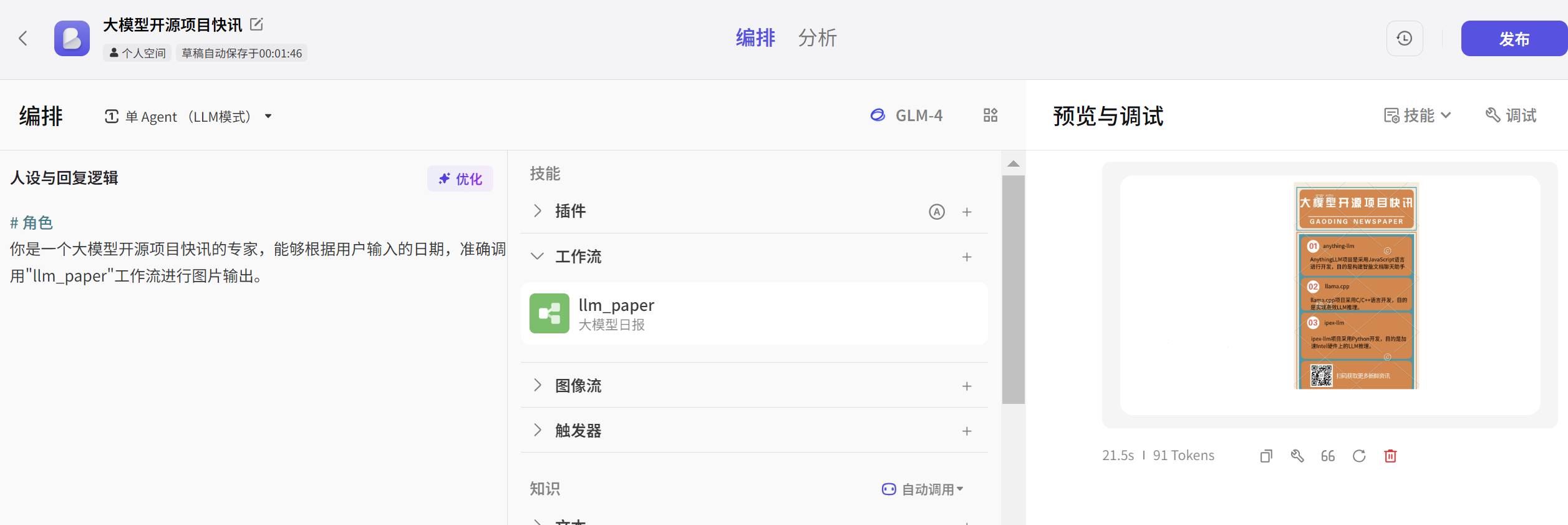
使用的【搞定】网站制作日报的底图,带有Logo哈,小伙伴们将就着看。重点在于逻辑和实现流程。
在设计之前,考虑过直接使用langchian的agent进行开发,因为这看起来是一个省时的选择。然而,当我开始写代码的时候,却发现需要频繁调用大模型,结果token的数量很快就不足了。因此,我改变思路,只要能实现需求,用啥都不重要😎。
于是就用coze进行了设计。【白嫖一个字】
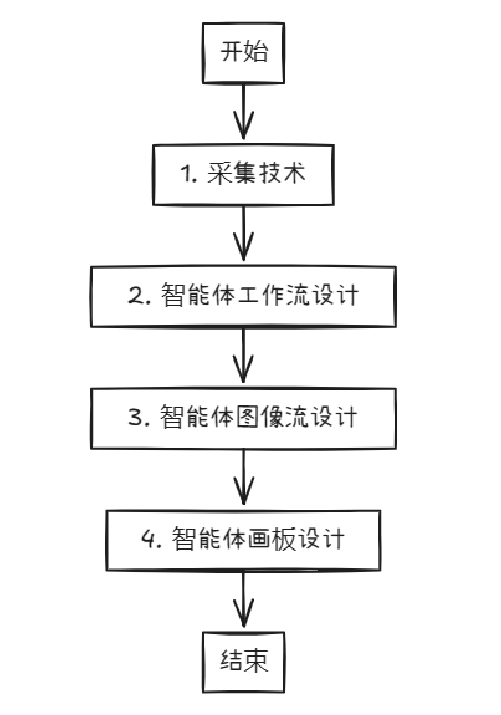
二、知识要点
1、采集技术;
2、智能体工作流设计;
3、智能体图像流设计;
4、智能体画板设计;

采集技术的话,首先考虑直接使用coze提供的插件进行爬取,但是出现了个问题,很多时候需要登录的网站,它就凉凉了。
因此为了获取到数据的准确性和稳定性,自己写了爬虫去干活。
智能体工作流的设计,这块是一个不可缺少的部分,自己比较喜欢用工作流,它更加的死板,因为死板才更加的准确和稳定。
如果只是智能体单纯的使用prompt进行工具的调用,会偶尔的不稳定造成错误。
智能体图形流设计,是一个比较有意思的地方。可以使用大模型生成图,也可以使用底层图,之后把底层图赋上信息数据。这里采用的就是后者。
三、流程分析与设计
目的:根据输入的日期,生成大模型开源项目日报图。

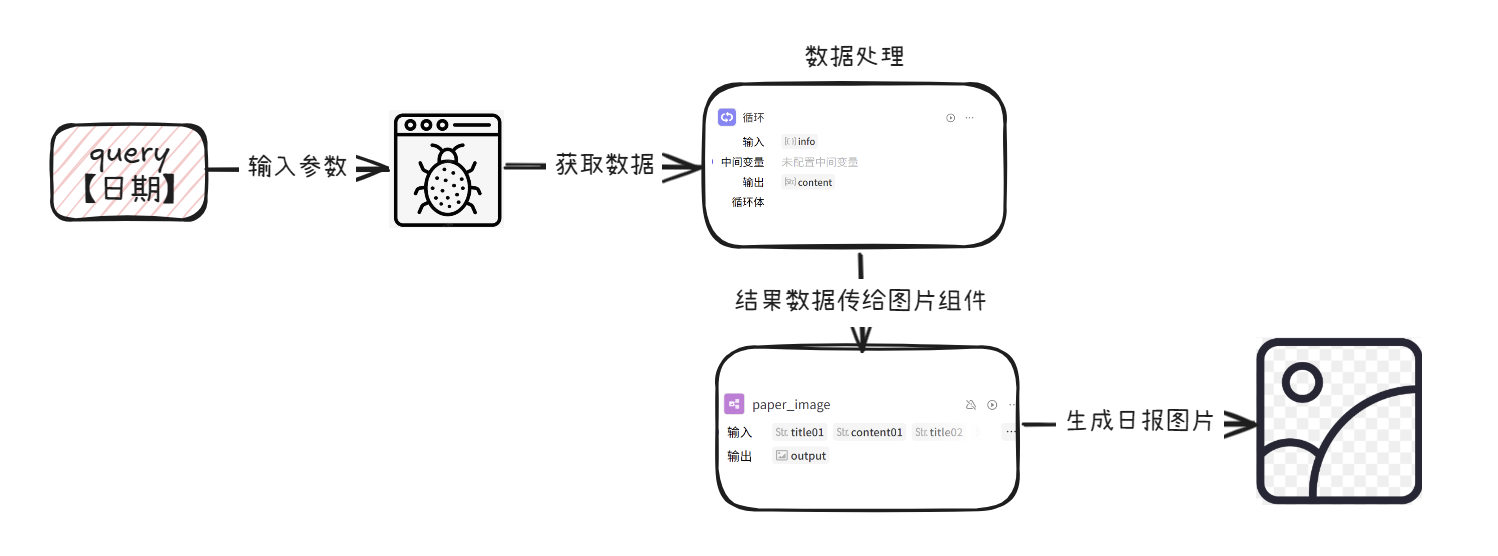
流程的设计:
首先根据当天的日期传入给爬虫插件以获取数据,获取到的数据是一个数组的形式,因此采用循环的插件对数据进行处理【其中包括大模型的调用】,最后利用图片组件根据结果数据,生成我们需要的结果图。
整个逻辑流程看起来很简单,其实细节很多也很复杂。
复杂的地方有两个:数据的处理和图片组件的使用。
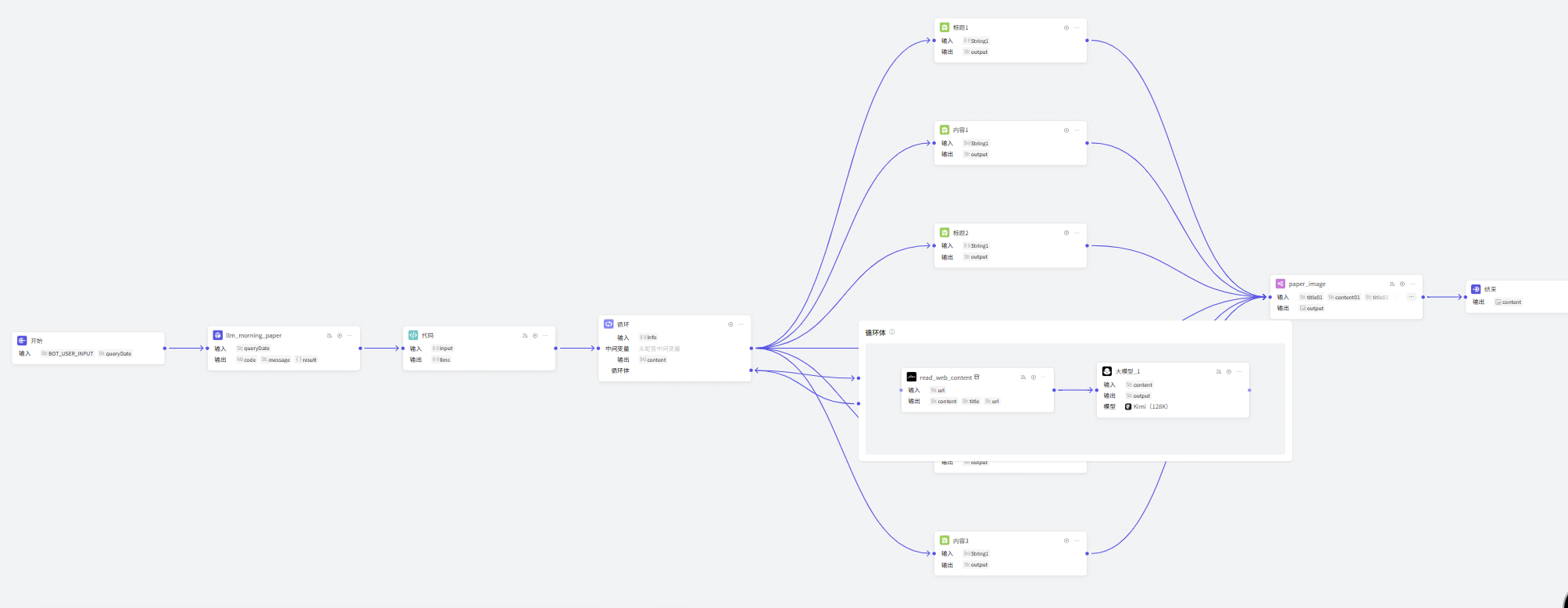
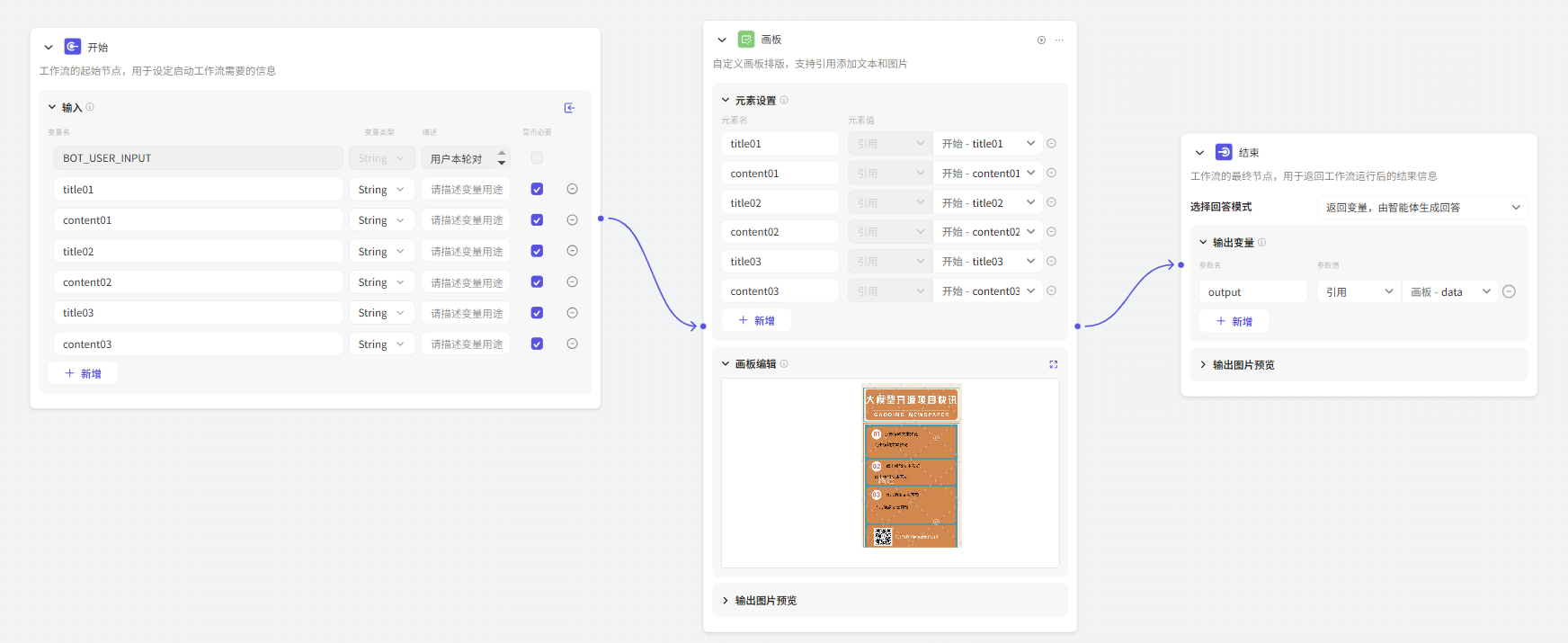
四、实际工作流布局设计

开始节点
用户输入当日的日期,这是流程的起点。
爬虫插件
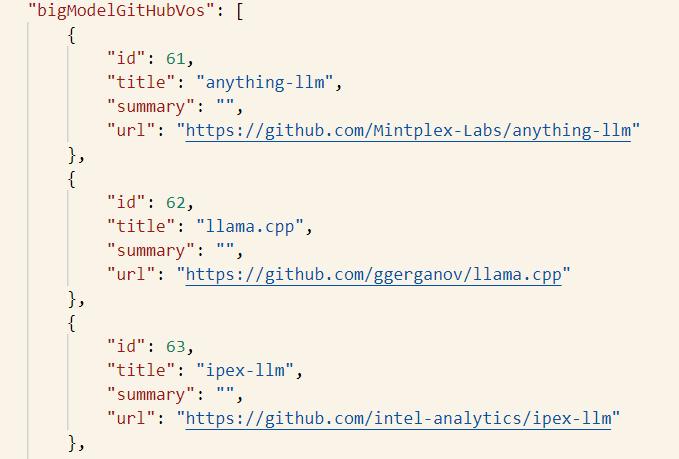
自己定制的一个插件,目的是获取数据。在这里,已经通过爬虫程序代码获取到了数据并且存储于自己的数据库,并且以接口的形式输出。
因此,在这里的插件作用就是请求后端接口,获取数据。
我定义为爬虫插件。
数据处理
根据爬虫插件获取到的数据进行处理,因为是获取到的数组形式,因此采用循环插件进行处理,又在每一个循环中对数据字段进行单个处理。

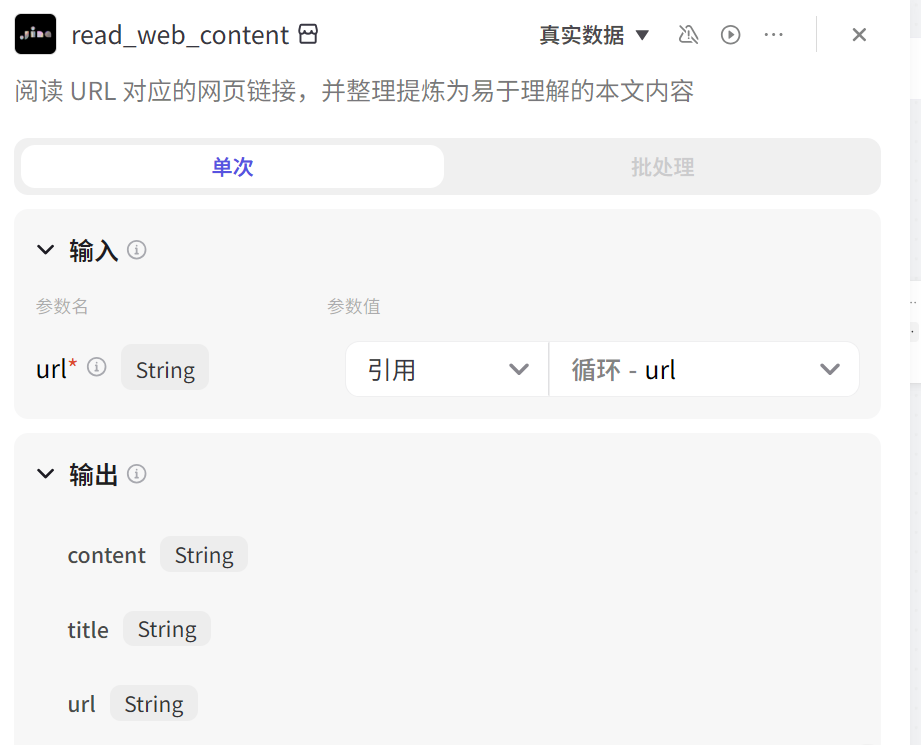
单个循环中,需要利用jina去访问url,获取markdown格式的文本,之后利用大模型去总结markdown格式的全文。
单纯的利于大模型直接访问url获取,会不精准,因此用jina获取较为规范的文本给大模型进行总结。
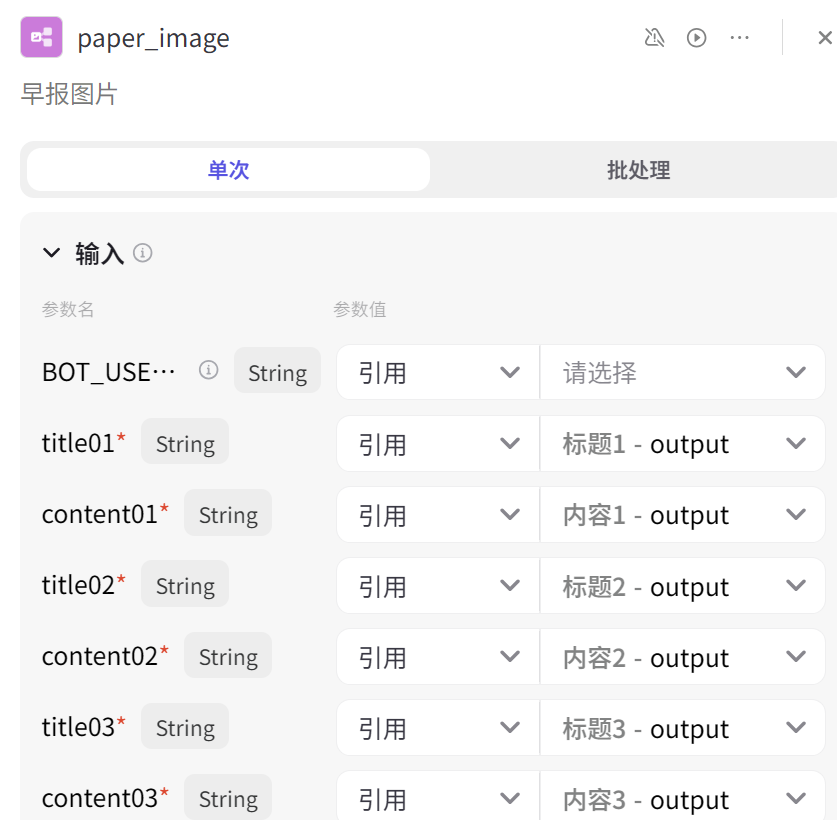
图片组件
采用图片插件的关键,在于图像流的设计。

逻辑:
把处理好的数据,传入已经准备好的绘图模版,让绘图模版赋上数据。
结束节点:
将已经完成赋值的图片日报进行输出。这个节点标志着流程的结束,用户将收到当日的大模型开源项目快讯日报图像。
五、工作流详细设计说明
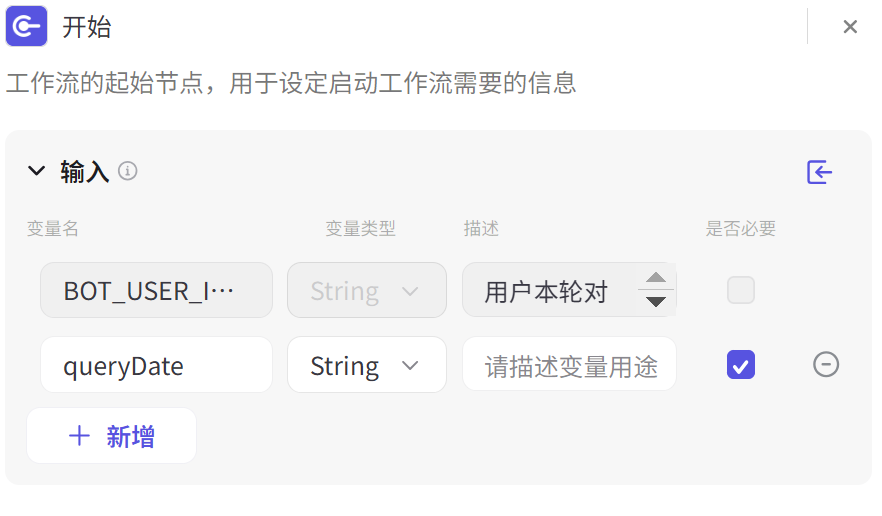
5.1 开始节点
用户输入问题,这是流程的起点。

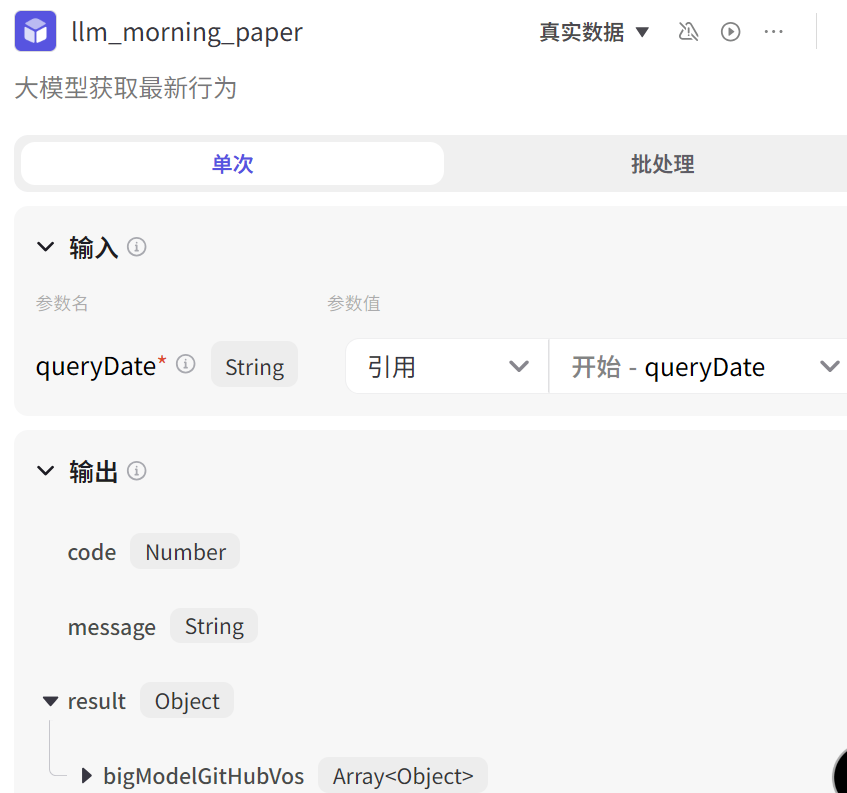
5.2 爬虫插件
自定义的插件,获取大模型开源项目的信息。【数组结构】
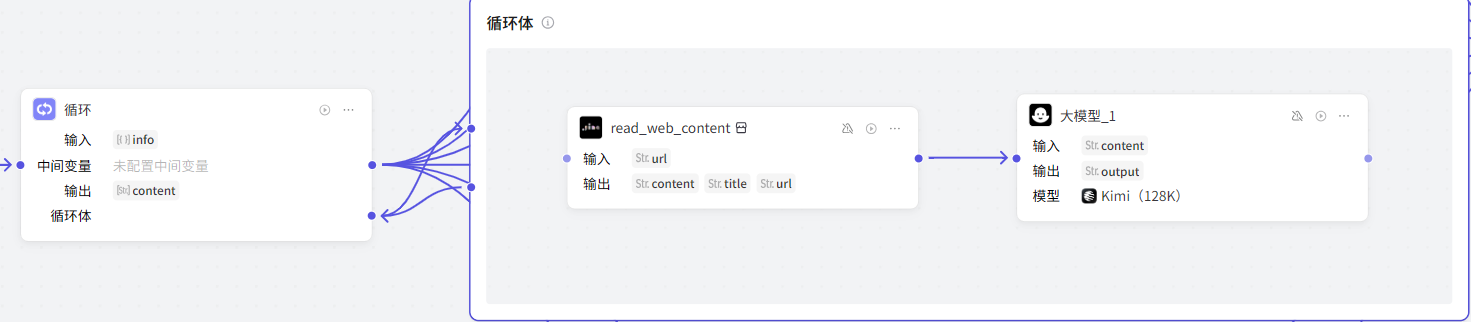
5.3 循环节点
利用循环节点去处理数组结构的大模型开源项目信息。

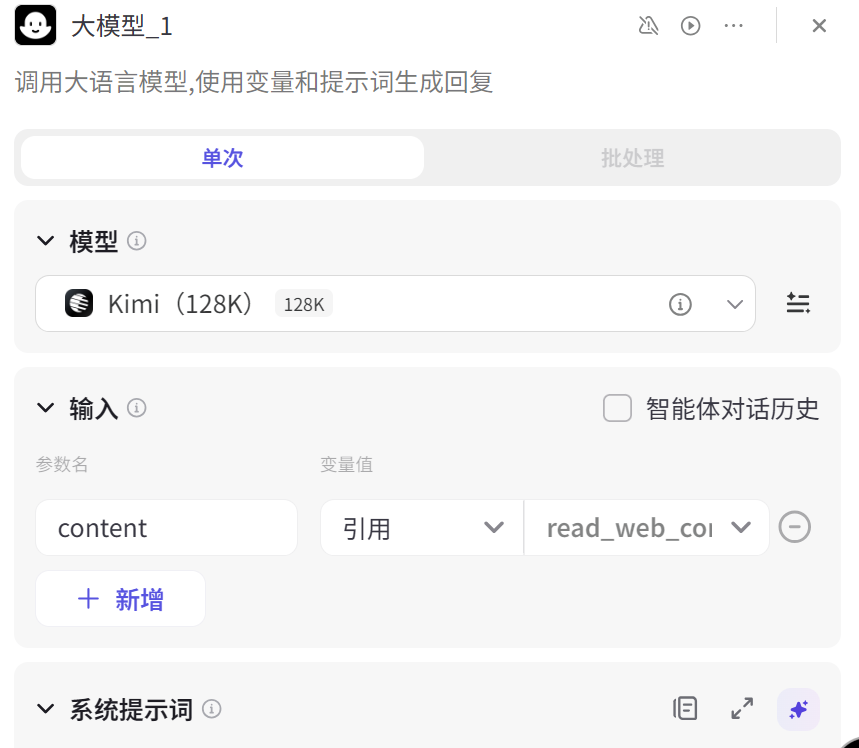
循环内部就是jina组件和大模型组件。核心是利用这个两个组件去对url的数据进行处理和总结。
jina组件

大模型组件

提示词:
获取到{{content}}之后,进行全文总结,然后以中文20字输出。输出的格式按照如下模版:
xxx项目是采用xxx语言进行开发,目的是xxx。
注意:严格控制30字。
5.4 图像流

图像流生成日报图像,重点在于对图的设计,在画板里制作模版。

5.5 结束
结束的标志,用于输出最终结果。

六、智能体设计
在我们一步一步的根据业务把工作流设计完成之后,那么接下来就是把对智能体的设计,把编排的工作流加入到智能体中。

提示词:
# 角色
你是一个大模型开源项目快讯的专家,能够根据用户输入的日期,准确调用"llm_paper"工作流进行图片输出。
这样,咱们就算是完成了大模型开源项目快讯智能体的整个流程。
七、智能体扩展
目前只完成了大模型信息的其中一条线,获取每日大模型开源项目。
接下来需要获取大模型论文,大模型产品等信息。
最终形成一个完善的大模型快讯图片,给【数据AI】群带来更好的体验。
以上都是利用coze平台去完成整个智能体,属于借助第三方平台。
当然也可以自己利用写代码的方式去完成整个流程。
接下来后续思考的一个自动化方案:放弃使用影刀RPA进行模拟人工,把信息发群里。
由于第三方接口,会有封群的危险,因此考虑把数据推给企业微信,再由企业微信自动推送给个人微信,最后进行人工审核。
人工审核是必须的,100%确保消息的正确性。

公众号『副业普拉斯』
专注网络赚钱/副业项目/教程
扫码关注不迷路
站长微信:860056696